Version 9.0.0 release notes
Discover the new features and enhancements of version 9.0.0 of Front Matter CMS, including multilingual support, Astro assets, and more.
Published:
Multilingual UI
In this version, with the help of mayumihara, we added multilingual UI support for Japanese and German. When you are using Japanese or German as the display language in Visual Studio Code, the extension will automatically switch to the translated UI.
InfoIn case you are interested in adding your own language, you can do so by following the steps in the contributing documentation section.
Visual Studio Code theme support
The Visual Studio Code theme support is now released in the stable version. This means that you can now use the Front Matter CMS extension with your favorite theme. You do not have to enable the experimental setting anymore.
New content relationship field type
In this version we added a new field type called contentRelationship. This field type allows you to create relationships between content. It can for instance be used to reference an author, or a related blog post.
Example of a content relationship field:
"frontMatter.taxonomy.contentTypes": [{
"name": "project",
"pageBundle": false,
"fields": [
{
"title": "Title",
"name": "title",
"type": "string",
"required": true
},
{
"title": "Session",
"name": "session",
"type": "contentRelationship", // This is the new field type
"contentTypeName": "session", // Name of the content-type to link
"contentTypeValue": "slug", // The type of link/value you want to add. This can be "slug", or "path".
"required": true
},
{
"title": "Session path",
"name": "sessionPath",
"type": "contentRelationship",
"contentTypeName": "session",
"contentTypeValue": "path",
"required": true
}
]
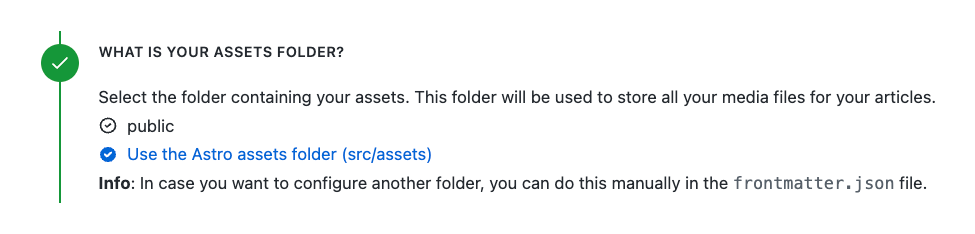
}]Support for Astro assets
We have added support for the new Astro assets feature. This allows you to add images and other assets to your content.

You can also manually configure it, by adding the following configuration in the frontMatter.content.publicFolder setting:
{
"frontMatter.content.publicFolder": {
"path": "src/assets",
"relative": true
}
}ImportantThis feature can also be used with other frameworks where you need to relatively link your assets to the content location.
More control over the content card
New settings have been added to allow you to control which kind of data gets rendered in the content card. You can define the title, description, state, and date.
"frontMatter.dashboard.content.card.fields.title": "altTitle", // string or null (null to hide the title)
"frontMatter.dashboard.content.card.fields.description": "altDescription", // string or null (null to hide the description)
"frontMatter.dashboard.content.card.fields.state": true, // Show/hide the state/draft status. Set to false to hide it.
"frontMatter.dashboard.content.card.fields.date": false, // Set to false to hide the date.Tags and categories moved to its own database file
The tags and categories are now moved to a separate database file (.frontmatter/database/taxonomyDb.json). This database file allows cleaner configuration files.
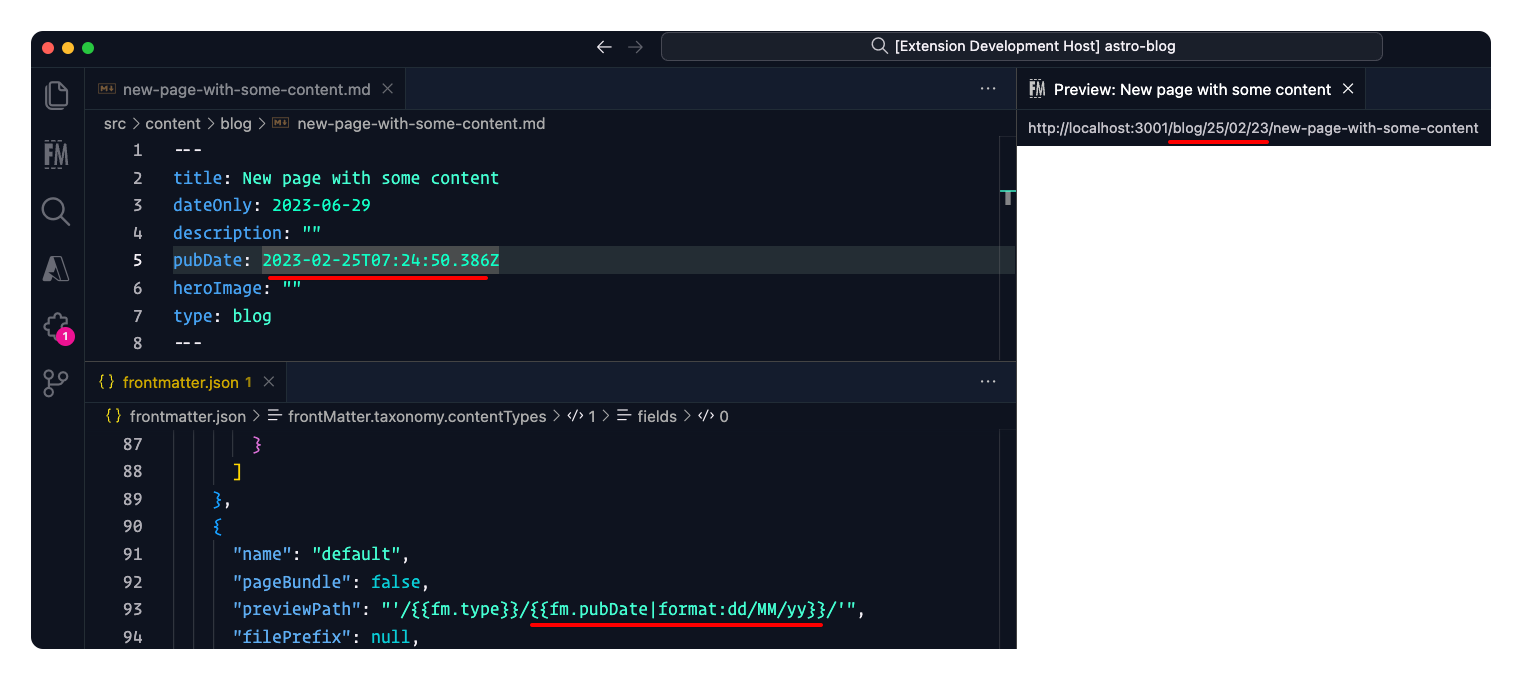
Better website previews
There have been various improvements to the preview functionality. First of all, we now keep the panel context when you are previewing the website. It means that you can keep on modifying the metadata, while you are previewing the content/page.
In case you update the slug of the content, the preview URL will be updated as well.
Last but not least, you are now able to define formatting for your date fields in the preview URL.

Snippet wrapper
The snippet wrapper functionality automatically wraps the inserted snippet in your content with the inserted data. This allows Front Matter to update the snippet when you want to change the data.
Example of the wrapper:
<!-- FM:Snippet:Start data:{"id":"Highlight (single)","fields":[{"name":"type","value":"typescript"},{"name":"selection","value":"Selected text from content"}]} -->
{{< highlight typescript "linenos=table,noclasses=false" >}}
Selected text from content
{{< / highlight >}}
<!-- FM:Snippet:End -->When you select the wrapper, or the actual code, and open the snippet panel, it shows you the options to update the current snippet.
The wrapper can be disabled with the frontMatter.snippets.wrapper.enabled setting. By default, it is enabled.
Related issues/enhancements
✨ New features
- Added description AI suggestion for GitHub sponsors
- The Visual Studio Code theme support is now released in the stable version
- #424: Snippet wrapping to allow easier updates or changes to previously set snippets in the content
- #585: New content relationship field type (
contentRelationship) - #598: Multilingual support
- #615: Added support for
astro:assets- Astro Assets
🎨 Enhancements
- #558: Moved the tags and categories to a
.frontmatter/database/taxonomyDb.jsonfile - #566: Keep the panel context on the live preview
- #568: Update the preview URL if the slug changes
- #569: Remove the page bundle folder on content removal
- #586: Allow to specify the content card fields
- #588: Added extensibility support to override card fields
- #591: Support for date format in the
datetimefield - #593: Add support for date formatting in the preview path
- #599: Add a placeholder when the base panel view is empty
- #602: Find content outside the Front Matter workspace folder
- #611: Fix typo in the
frontMatter.global.disabledNotificationssetting - #619: Added the
fmWebviewUrlproperty to be used in theregisterCardImageextensibility library
⚡️ Optimizations
- #584: Ignore type field in content-type validation
🐞 Fixes
- #564: Fix to only pass strings to the taxonomy dashboard
- #567: Fix taxonomy filters that are incorrectly positioned
- #572: Fix the media snippet placeholder link
- #577: Fix in the
dataFilefield where data entries get overwritten - #590: Fix for image fields inside a sub-block
- #595: Fix for media metadata now showing up
- #596: Fix for number field in block data
- #603: Fix problem with page bundles and path placeholders
- #616: Fix content filtering
- #617: Fix insert media snippet dialog by using a slideover instead of a dialog
- #620: Fix in array field of data files
- #621: Create data file if it does not exist yet

