Version 9.4.0 release notes
Learn about the new localization support, custom script enhancements, and more in the Version 9.4.0 release notes of Front Matter CMS.
Published:
Localization of Front Matter CMS
Now both the webviews and the extension dialogs, messages, and notifications are localized. Currently we support the following languages:
- German
- Spanish
- French
- Italian
- Japanese
- Korean
- Portuguese (Brazil)
- English
ImportantIf a human translation is not available for the language, it will be translated using Azure Translation Services. This means that the translation might not be 100% accurate. In case you want to help us translate Front Matter CMS to your language, please check out the localization documentation.
Custom script enhancements
With the @frontmatter/extensibility package, it is easier to create custom scripts for Front Matter CMS and it allows you to do more like asking questions to the user.
Getting the arguments
Previously, you had to manually parse the arguments from the process.argv array. Now you can use the getArguments function from the @frontmatter/extensibility package.
import { ContentScript, MediaScript } from '@frontmatter/extensibility';
// In content scripts
const contentScriptArgs = ContentScript.getArguments();
// In media scripts
const mediaScriptArgs = MediaScript.getArguments();InfoMore information can be found in the creating a content script and creating a media script documentation.
Asking questions
You can now ask questions to the user when running a script. This can be done by using the askQuestion function from the @frontmatter/extensibility package.
import { MediaScript } from '@frontmatter/extensibility';
const mediaScriptArgs = MediaScript.getArguments();
const answers = mediaScriptArgs.answers;
if (!answers) {
MediaScript.askQuestions([{
name: "width",
message: "What is the width of the image?",
default: image.width
}]);
return;
}
const width = answers.width;
// Do something with the widthInfoMore information can be found in the asking questions to users documentation.
Scheduled content
You can now filter and group the content dashboard by scheduled content. This allows you to see which content is scheduled to be published in the future.

Creating sub-content
When creating sub-content, you can now select the parent folder. This allows you to create you content in any folder you want.
You can enable this feature on the content type by setting the allowAsSubContent or isSubContent property to true.
InfoMore information can be found in the creating sub-content documentation.
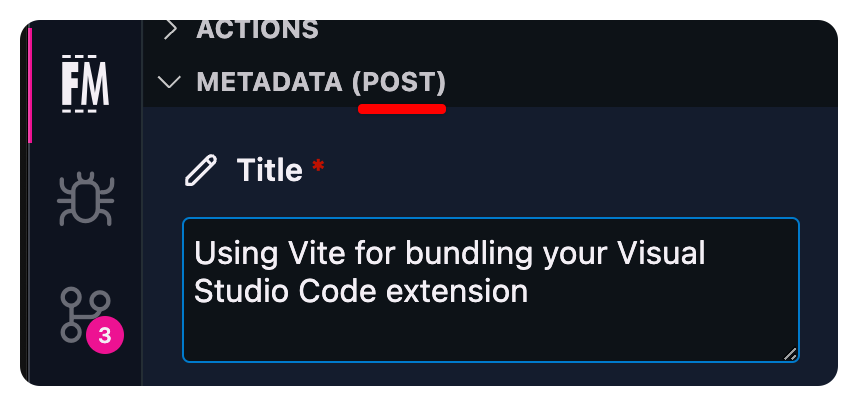
Content type name shown in the panel
A small enhancement which we added in this release to the editor panel is the content type name in the metadata section. Now you can easily see which content type your content is using.

Related issues/enhancements
✨ New features
- Localization implemented for the whole extension
🎨 Enhancements
- #273: Allow single value arrays to be set as a string with the
singleValueAsStringfield property - #686: Allow script authors to ask questions during script execution
- #688: Allow to show the scheduled articles in the content dashboard (filter and group)
- #690: Added the ability to filter values in the
contentRelationshipfield - #700: Added the
{{pathToken.relPath}}placeholder for thepreviewPathproperty - #706: Show the error of scripts failing in the Front Matter output panel
- #709: Take "where clause" into account on content creation
- #710: Hide child field when parent field its "when clause" is not met, also remove the fields from the content
- #713: Add the ability to always use quotes around string values in front matter
- #722: Allow to create sub-content which shows a dialog to select the parent folder
⚡️ Optimizations
- Dashboard layout grid optimizations
- Added the content-type name to the metadata section in the panel
- New implementation of the combobox for the
contentRelationshipfield
🐞 Fixes
- #685: Fix when using non-string values in the tag picker
- #691: Silent authentication retrieval for GitHub sponsors
- #694: Start terminal session from the folder where the
frontmatter.jsonfile is located - #696: Close the local server terminal on restart
- #699: Changing border theme variable for the dashboard header
- #703: Fix retrieval of Astro Collections for
pnpmprojects - #704: Fix
zodschema script for optional fields - #707: Fix
clearEmptyissue withdraftandbooleanfields which are by default set totrue - #711: Fix in character mapping in the slug field
- #712: Keep the search context when deleting media files
- #714: Fix for taxonomy filtering from taxonomy view to content view
- #717: Fix in loading yaml data files
- #718: Fix JSON schema for the
frontMatter.panel.actions.disabledsetting - #719: Fix styling on data view with objects views

