Version 10.2.0 release notes
Get the latest version of Front Matter CMS with improved logging, snippet card actions, and multilingual support.
Published:
Logging improvements
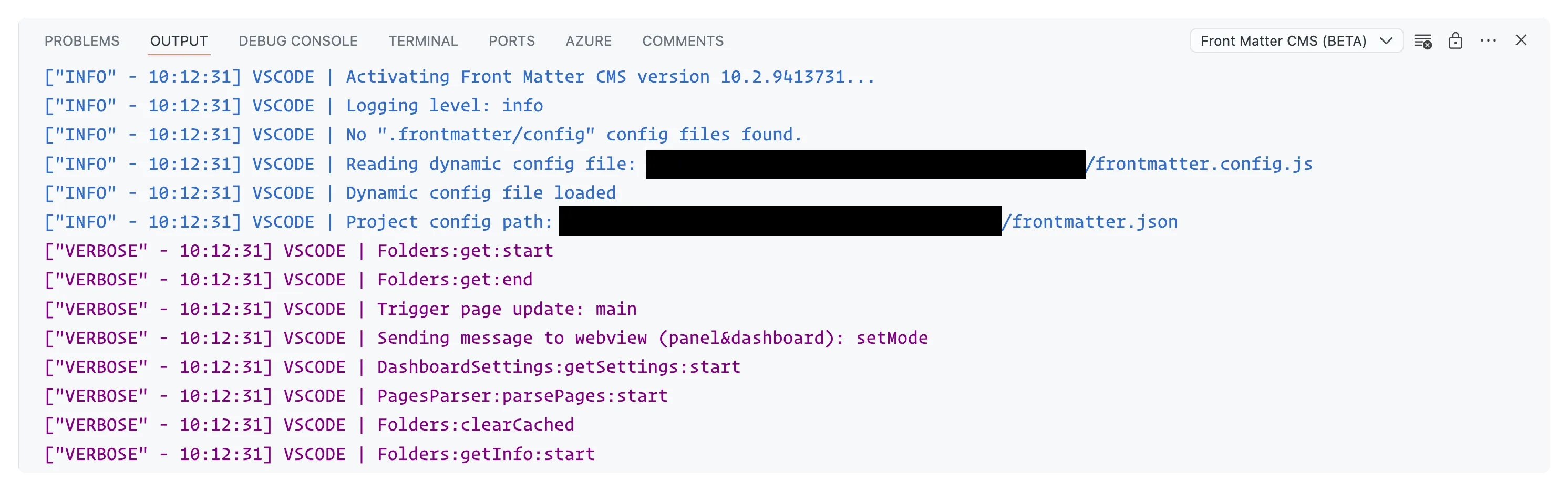
In this release, we have added a new setting frontMatter.logging which allows you to define the logging output. The options are info, warn, error, and verbose. The default is info.
We also added some colors to highlight the different logging levels in the Front Matter CMS output.

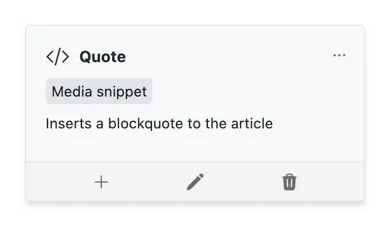
Snippet card actions
Similar to the previous release, we have added common actions at the bottom of the snippet cards. This allows you to perform actions on the snippets without having to open the snippet menu.

Snippets dialog is now a slide-over
The snippets dialog has been updated to be a slide-over dialog. This makes it easier to work with longer snippet forms.
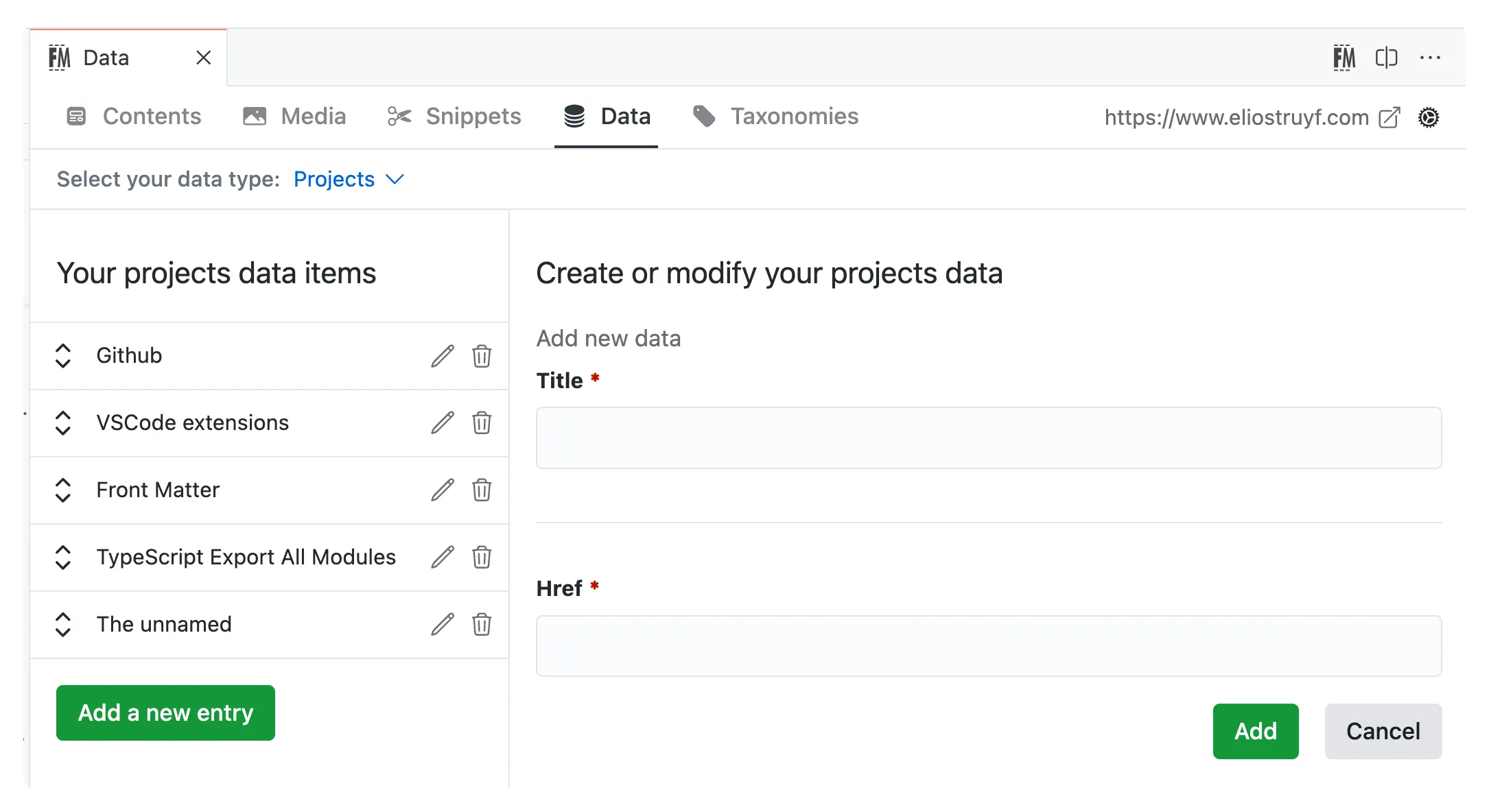
Hiding the data sidebar when editing data files
When you are editing a data file, the data sidebar will now be hidden. This allows you to focus on the data file you are editing. Additionally, a dropdown of data files is shown, allowing you to switch between data files.

Enhance multilingual support by adding the locale placeholder
We have added a new placeholder {{locale}} which can be used in the previewPath property. This allows you to generate different preview URLs based on the locale of the content.
"frontMatter.content.pageFolders": [
{
"title": "docs",
"path": "[[workspace]]/src/content/docs",
"previewPath": "/{{locale|ignore:en}}",
"trailingSlash": true,
"contentTypes": ["blog"]
}
]The preview path will generate the following path for English content: /<slug>/. For other locales, the preview path will generate the following path: /<locale>/<slug>/ (e.g. /nl/<slug>/).
InfoYou can read more about the
{{locale}}placeholder in the special placeholders section.
Added support for trailing slashes in the preview path
You can now define whether you want to have trailing slashes in the preview path. This can be done by setting the trailingSlash property to true or false. The setting can be defined on global, content folder, and content type levels.
{
"frontMatter.preview.trailingSlash": true
}Related issues/enhancements
✨ New features
- #797: Adding common actions at the bottom of the snippet cards
🎨 Enhancements
- #441: Show input descriptions for snippet and data forms
- #442: Hide sidebar on data view when data file is selected + show dropdown of data files
- #788: Show a warning on setting update when it exists in an extended configuration
- #798: Changed dialog to slide-over for the snippet forms
- #799: Added
frontMatter.loggingsetting to define the logging output. Options areinfo,warn,error, andverbose. The default isinfo. - #800: Add colors for the Front Matter CMS output
- #808: Add support to generate field groups and
blockfields in content type generation - #810: Update the tab title based on the view
- #811: Added
panel.gitActionsview mode option to hide the Git actions in the panel - #812: Added the
{{locale}}placeholder, which can be used in thepreviewPathproperty
⚡️ Optimizations
- #802: Update
globto the latest version and remove the sync method
🐞 Fixes
- #796: Fix issue in retrieving folders/files on dashboard load
- #801: Faster folder processing on updates
- #804: Fix blinking of the front matter content area
- #806: Fix preview URL for
index.mdfiles in root of the page folder path - #809: Fix retrieving the
filePrefixwhen updating the file name on slug change

