Version 4.0.0 release notes
In this new major release of Front Matter, we got some great new features to announce to you.
Published:
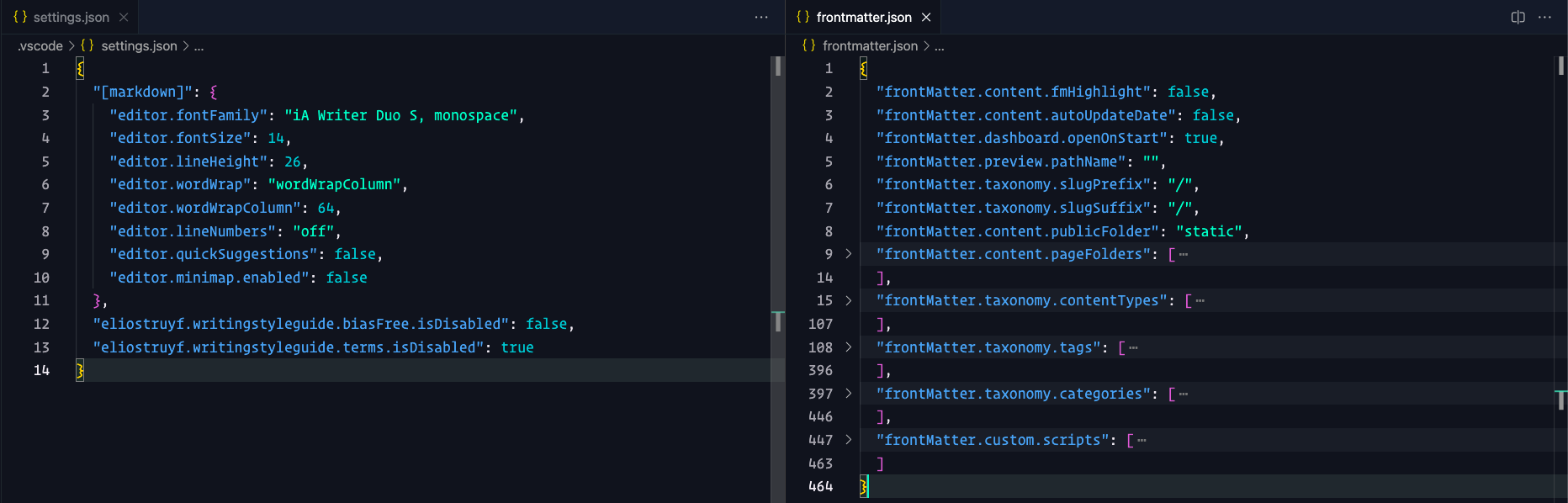
Team level settings
As Front Matter is not a single-user extension, we wanted to bring it to a higher level. With the new Team level settings functionality, you can manage your site by sharing the configuration on the team level with the new frontmatter.json file.
With this new functionality you don't have to share your local .vscode/settings.json file anymore, which is good, as it isn't meant to be shared, as it are personal settings you want to use in your project/solution.
The nice part is that you do not have to do much, if you want to make use of the team settings, just run the Promote settings from local to team level command, and it will move all your local settings to the team level.

InfoYou can still override the local level in case you want to change the local host URL, ...
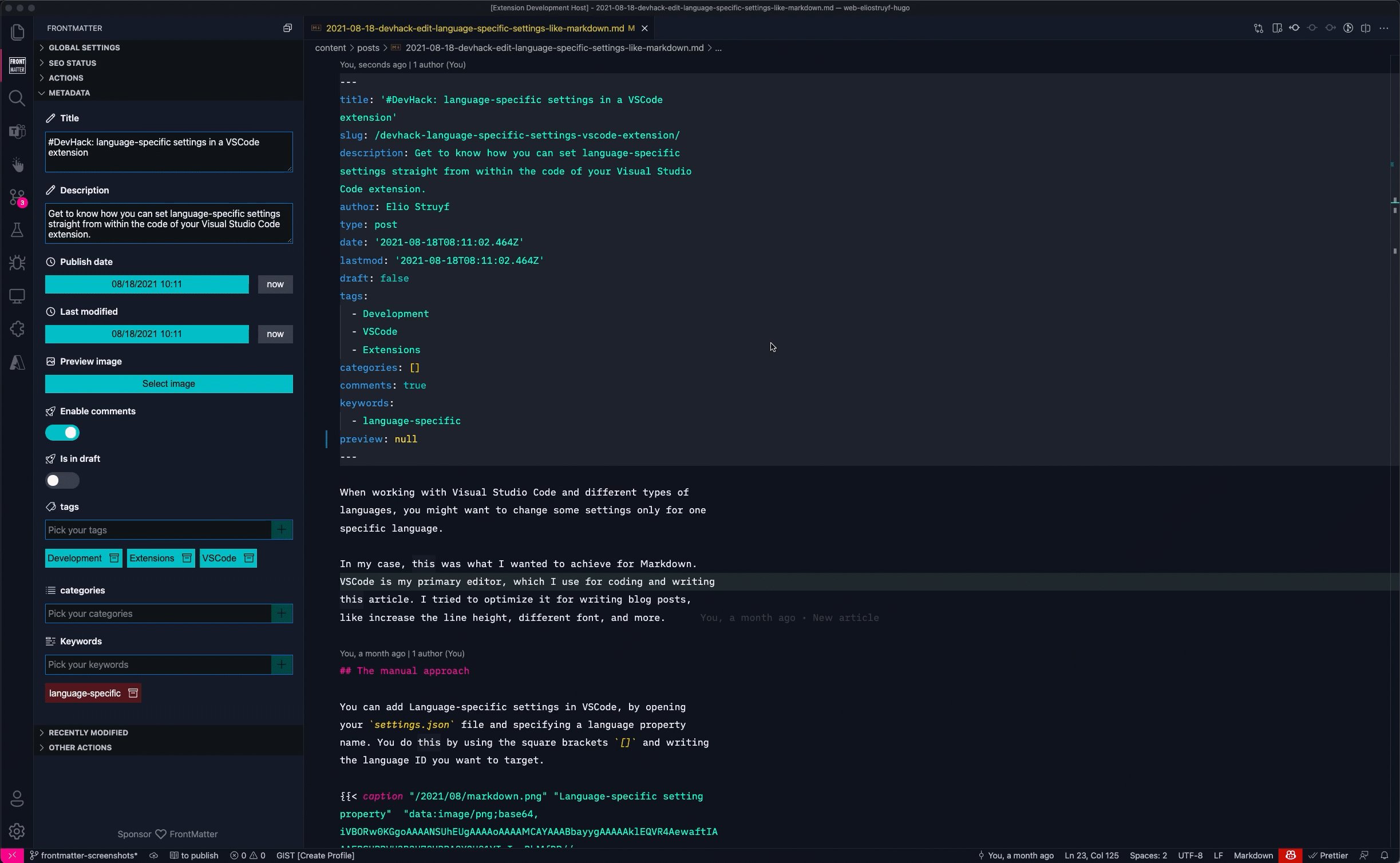
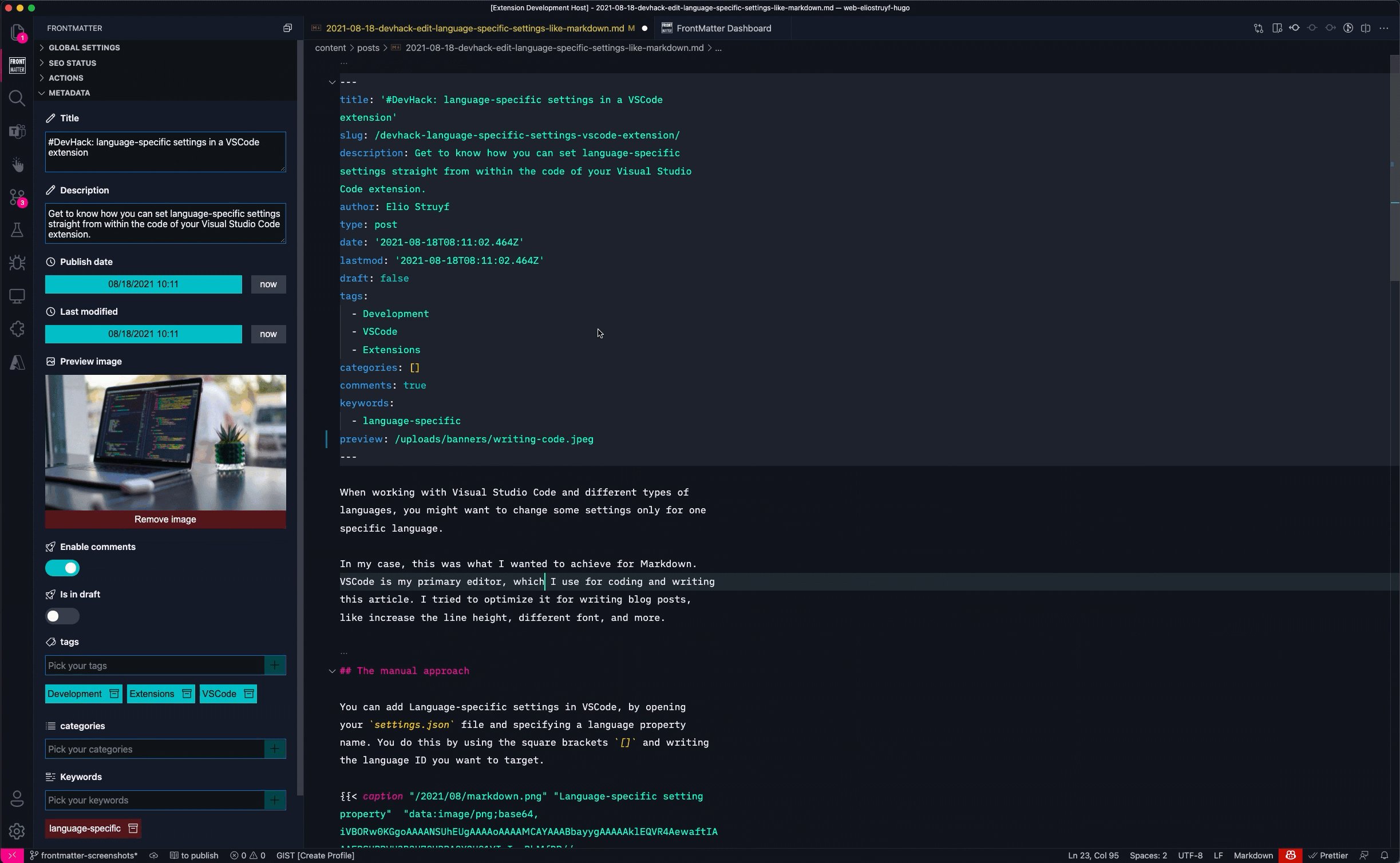
Image support from the panel
Another great new feature we believe is to set images straight from the editor panel. No more guessing the file paths, front Matter will take care of it.

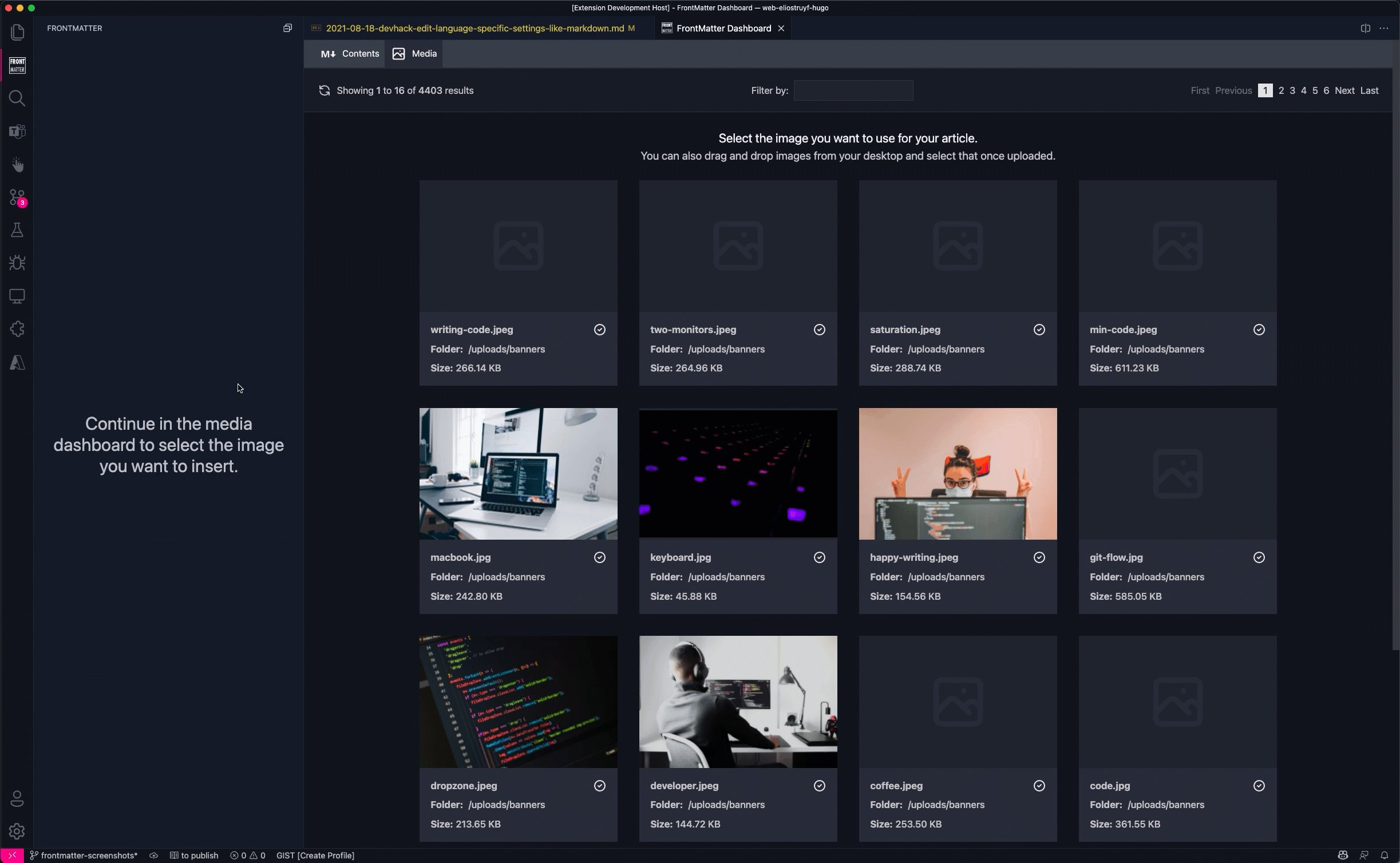
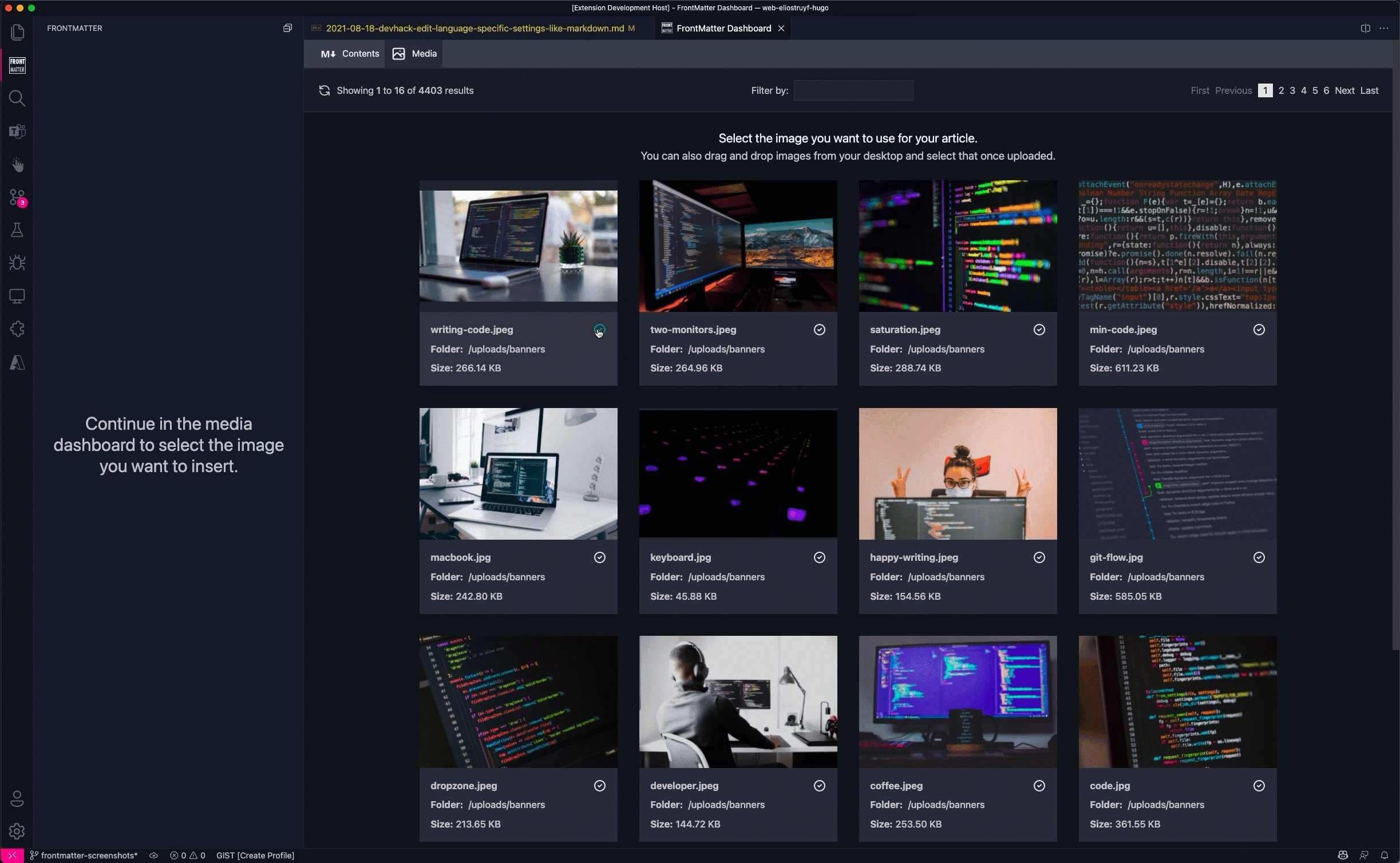
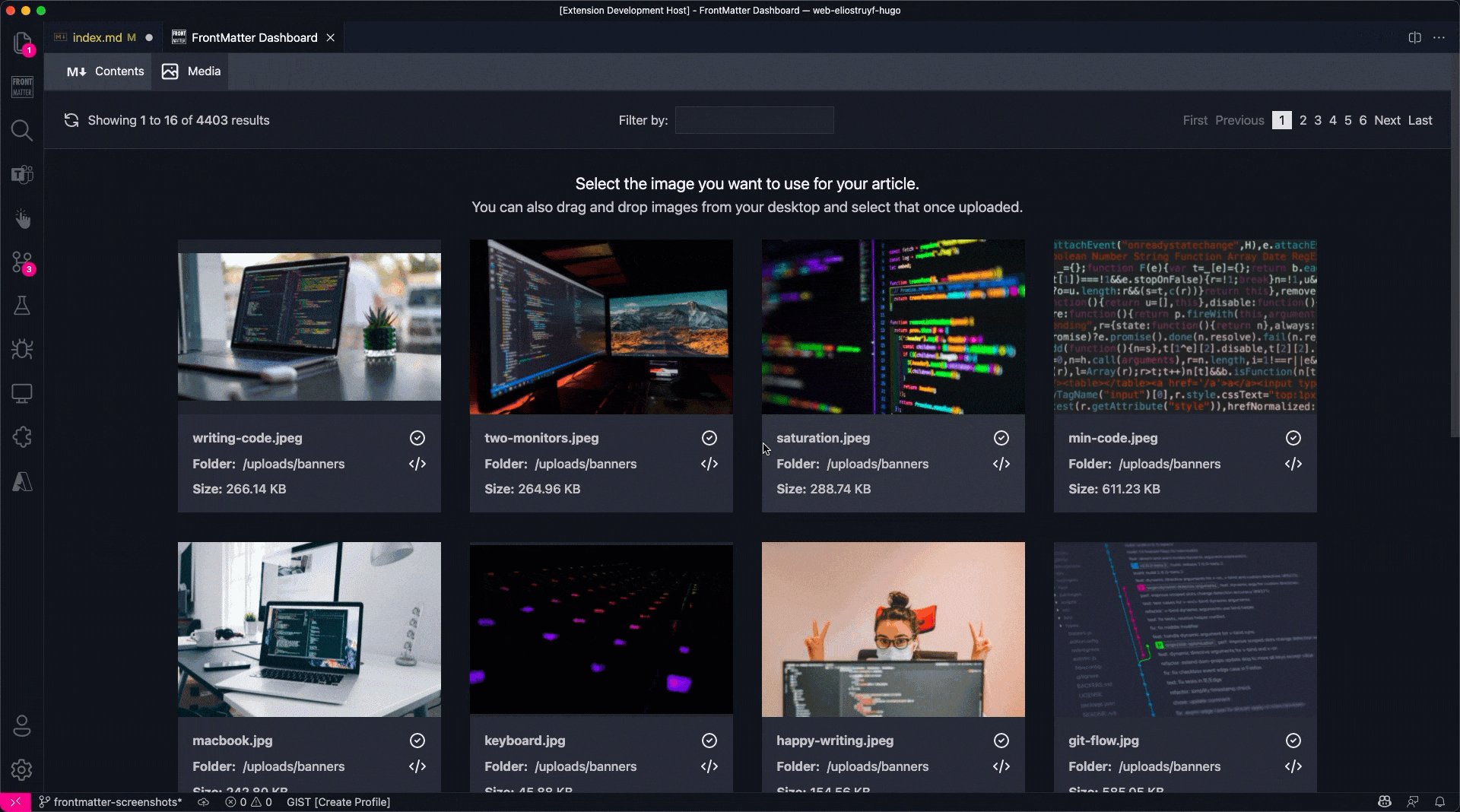
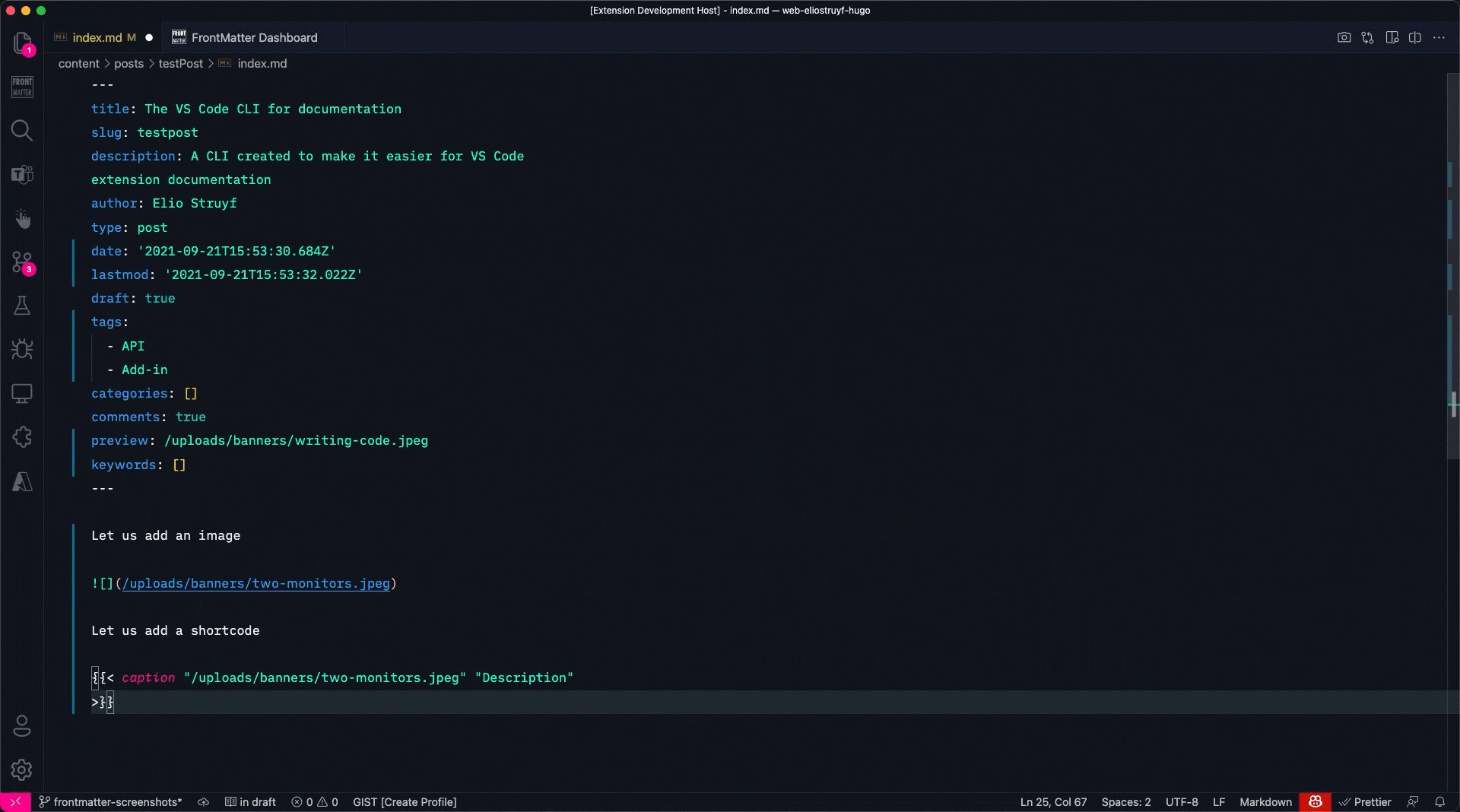
Inserting images to your Markdown files
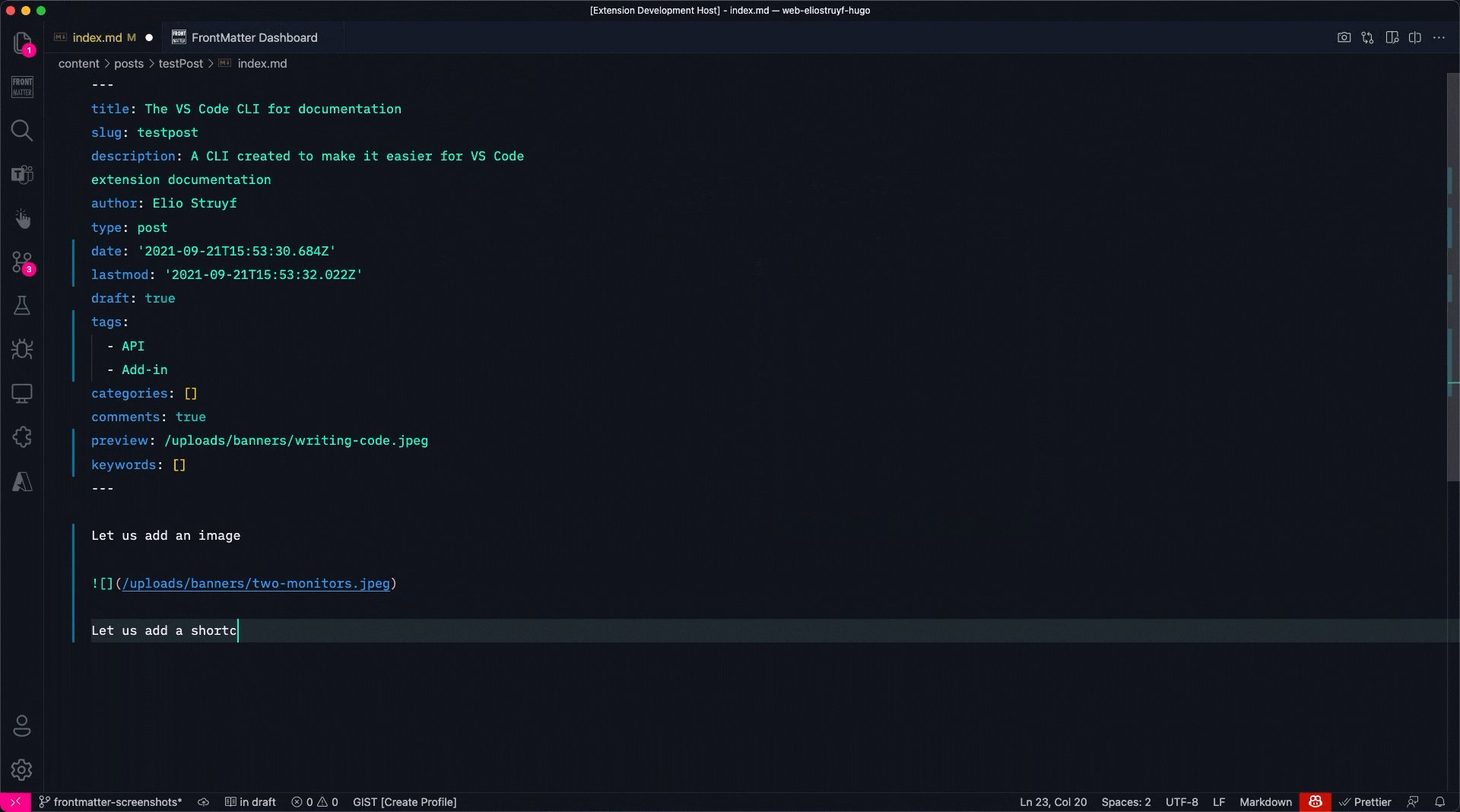
What was the path to your image again? That will never be something you need to ask yourself anymore. In this release, we added the ability to pick and choose the image to insert straight to your Markdown content. With the new Insert image into article or camera button on the editor title, you will be able to insert the image markup to your article.

This new functionality is also extensible with your own custom snippet like you can see in the above GIF when we insert the shortcode. Check insert images into markdown to see how you can configure this.
Content type support
A CMS won't be complete if it doesn't allow you to define your own content types. As of this version, Front Matter now lets you do it, and it is your content. We will make sure to show the metadata fields in our editor panel to how you define them.

InfoFind out more on our new content type support in the content creation section.
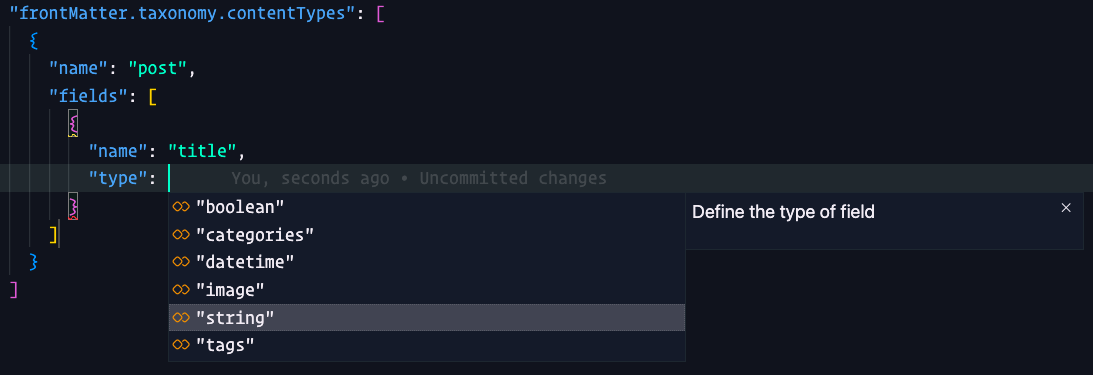
Supported field types
In the content type, we support the following field types currently:
stringnumberdatetimebooleanimagechoicetags: mapped to the tags defined in your settings.categories: mapped to the categories defined in your settings.
Related issues/enhancements
- #101: Date picker available on the metadata section
- #102: Support comma separated arrays in front matter
- #103: Added title and description field to the metadata section
- #104: Allow to set images in front matter from the metadata panel section
- #105: Content Type support with backwards compatibility
- #106: Introduction of team level settings for Front Matter
- #107: Number field support added in content type fields
- #108: Choice field support added in content type fields
- #109: JSON Config script added to automate the JSON schema
- #111: Insert media into the markdown contents
- #112: Add snippet support for media insertion

