Content creation
Overview
As each website is different, Front Matter allows you to create content by using content types or templates.
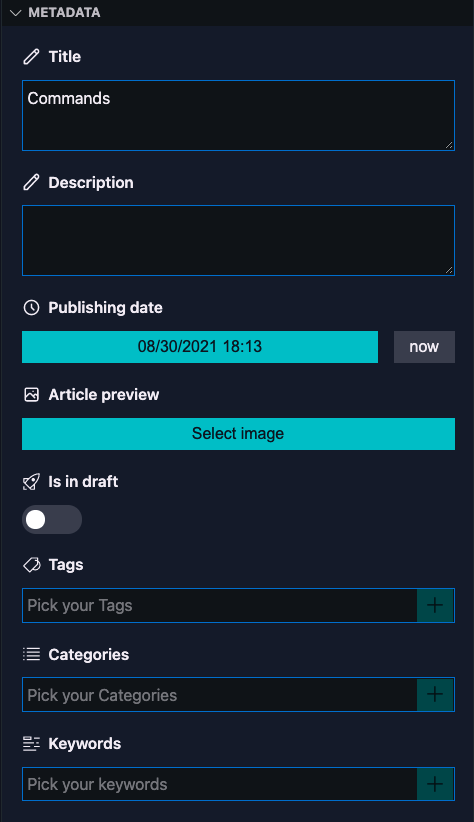
When using content types or templates, Front Matter adapts the metadata fields shown in the editor panel to the corresponding fields in your content type or template.
Front Matter comes with a default content type and template definition which you can adapt to your needs or add your types next to it.
Before you start
Front Matter supports both md and mdx files. If you use the templating functionality, the CMS
will automatically use the file extension of the template.
When using content types, the CMS will create the new content based on the following rules:
- The extension checks if the content type has the
fileTypeproperty defined. If set, the CMS uses the file type set in the property. - If the content type has no
fileTypeproperty defined, the CMS uses the default file type defined in thefrontMatter.content.defaultFileTypesetting. By default, the CMS usesmd. If you want to usemdx, you need to set thefrontMatter.content.defaultFileTypesetting tomdx.
How it works
Behind the scenes, Front Matter uses the frontMatter.taxonomy.contentTypes setting
(in the frontmatter.json) to understand which type of content you'll use for your website.
Our default content type consists of the following fields:
- title:
string - description:
string - date:
datetime - preview:
image - draft:
draft - tags:
tags - categories:
categories
InfoThe default content type will create an individual Markdown file when creating content. If you want to use page bundles, make sure to specify this on the content type level.
We'll use the default one when you start writing your markdown content, and no other content type is defined.

Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!

