Content Folders
Content folders are a way to organize your pages/files. Most of the time, the static site generator (SSG) you are using defines the location where you store your content.
To make sure that Front Matter CMS can find your content and create the content in the correct place, you need to register the content/page folders.
Registering content folders
The registration of the page folders is typically performed during the setup of the CMS: Step 3: Register content folder(s), but you can perform changes at any time.
Content folders are stored in the frontMatter.content.pageFolders setting.
{
"frontMatter.content.pageFolders": [
{
"title": "Pages",
"path": "[[workspace]]/content",
"excludeSubdir": true,
"previewPath": "post" // Prefixes all files with "/post/" for the page preview
},
{
"title": "Blog posts",
"path": "[[workspace]]/content/posts"
},
{
"title": "Glob pattern support",
"path": "[[workspace]]/content/**/docs"
},
{
"title": "docs",
"path": "[[workspace]]/docs",
"filePrefix": "",
"contentTypes": ["doc"],
"excludePaths": [
"api", // Exclude the api folder
"_*.*" // Exclude all files starting with an underscore
]
},
{
"title": "archive",
"path": "[[workspace]]/archive",
"filePrefix": "",
"disableCreation": true // Disables the creation of new content in this folder
},
{
"title": "Multilingual",
"path": "[[workspace]]/docs/en",
"filePrefix": "",
"defaultLocale": "en",
"locales": [
{
"title": "English",
"locale": "en"
},
{
"title": "German",
"locale": "de",
"path": "../de"
},
{
"title": "Nederlands",
"locale": "nl",
"path": "../nl"
}
]
}
]
}Once the content folders are registered, you can create content with Front Matter CMS.
Register a new content folder
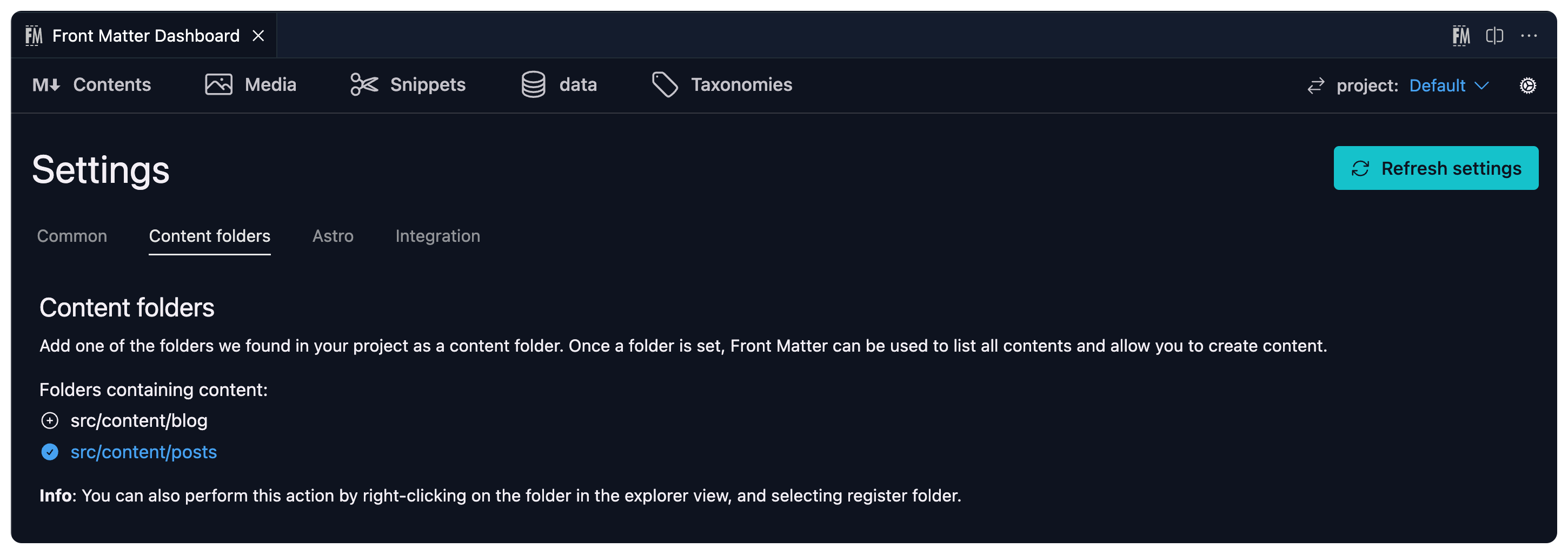
Settings view
You can make use of the settings view to easily add a new content folder.
To open the settings view, click on the gear icon in the top right corner in any of our dashboards.
- Click on the "Content folders" tab.
- Click on the folders which you want to add as a content folder.

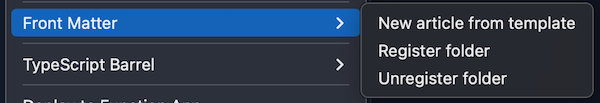
Explorer view
You can also add a new content folder by right-clicking on a folder in the explorer view
and clicking on Register folder under the Front Matter CMS context menu.

Properties
| Title | Type | Description | Default | Required / Optional |
|---|---|---|---|---|
title | string | A title for the content folder path | "" | Optional |
path | string | The path to the content folder, important is to use the [[workspace]] placeholder. You can also make use of placeholder to generate dynamic paths. | "" | Required |
excludeSubdir | boolean | Exclude subdirectories from the content folder | Optional | |
previewPath | string | Allows you to set a prefix path for the page preview. Check the preview path configuration section to learn more. | Optional | |
filePrefix | string | Defines a prefix for the file name. | Optional | |
contentTypes | string[] | An array of content types to use for this folder. If not specified, all content types are used. | Optional | |
disableCreation | boolean | Disables the creation of new content in this folder. | false | Optional |
defaultLocale | string | Set the default locale ID for the page folder. More information can be found in the Multilingual section. | Optional | |
locales | string[] | Multilingual configuration on page folder level. More information can be found in the Multilingual section. | Optional | |
excludePaths | string[] | List of folders/files which you want to exclude. You can use wildcards like *.mdx, _*.*, etc. | Optional |
Important
[[workspace]]is a placeholder that the extension uses to replace the workspace path. The reason why we choose to use this, is because some do not keep the original folder name.
Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!

