Version 6.0.0 release notes
In this v6.0.0 release of Front Matter we got some great new features to announce to you.
Published:
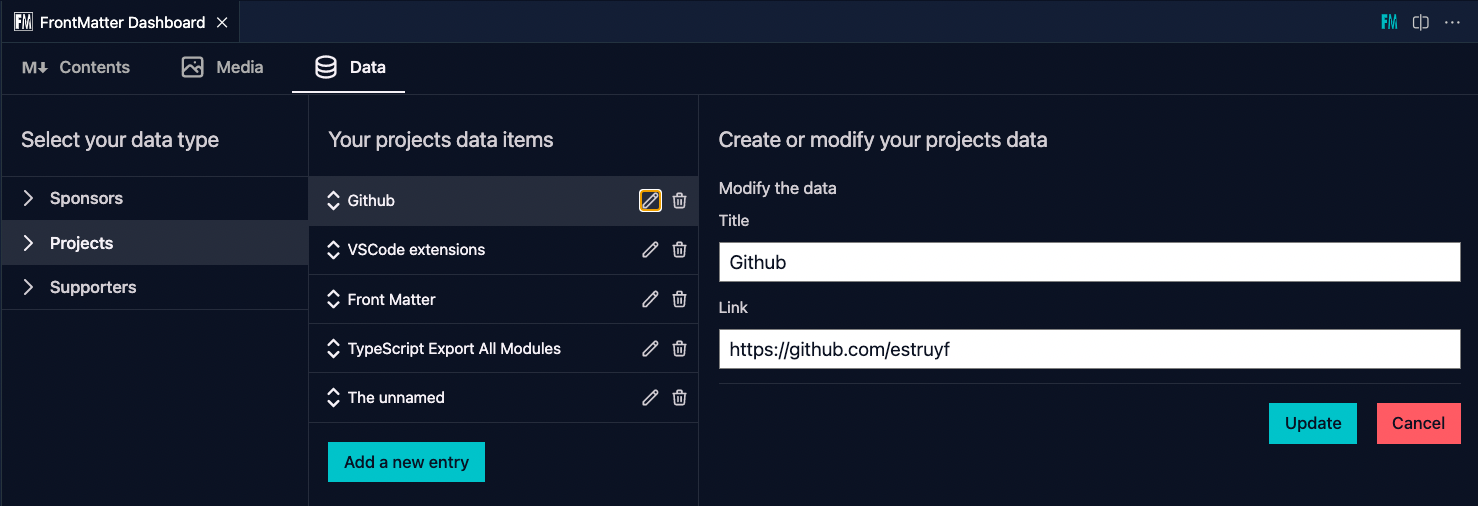
New data files dashboard
Data files/folders are pieces of content that do not belong to any markdown content, but live on their own. Most of the time, these data files are used to store additional information about your project/blog/website that will be used to render the content.
For example: navigation, social media links, contacts, etc.
In version 6, we added a new dashboard that will help you manage your data files.

More information about this data files dashboard can be found in the dashboard - data view section of the documentation.
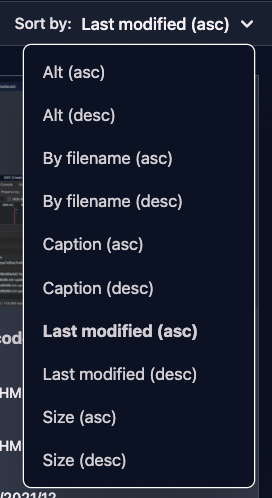
Additional media sort options
On the media dashboard, we allow you to sort your media by the following options:

Run bulk content actions straight from the dashboard
When defining "bulk" content scripts (scripts that run on multiple content items at once), you can run them straight from the dashboard.

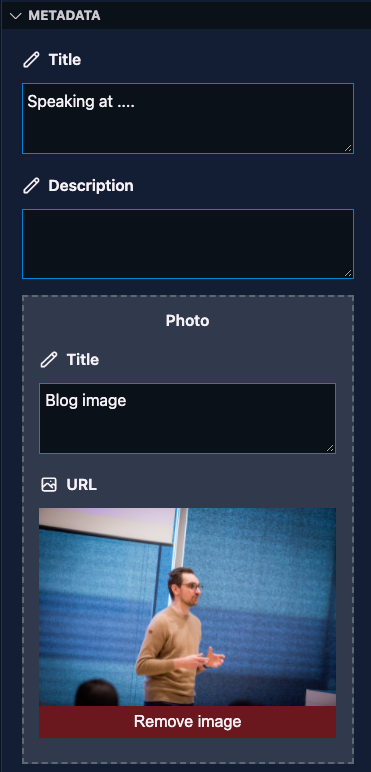
Multi-dimensional content type fields
Content types now allow you to define multi-dimensional content type fields. Using this new type means that you can specify a field that contains other sub-fields.

Example of how it looks in the content type setting:
"frontMatter.taxonomy.contentTypes": [
{
"name": "multi-dimension",
"pageBundle": false,
"fields": [
{
"title": "Title",
"name": "title",
"type": "string"
},
{
"title": "Description",
"name": "description",
"type": "string"
},
{
"title": "Photo",
"type": "fields",
"name": "photo",
"fields": [
{
"title": "Title",
"name": "title",
"type": "string"
},
{
"title": "URL",
"name": "url",
"type": "image"
}
]
}
]
}
]For more information how to use multi-dimensional content type fields, check out the sub-fields section of the content type documentation.
SvelteKit support
By default, Front Matter supports: md, markdown, and mdx. If you want to support other types, just add these to the frontMatter.content.supportedFileTypes setting.
{
"frontMatter.content.supportedFileTypes": [ "md", "markdown", "mdx", "svx" ]
}This setting allows you to add support for SvelteKit and probably other static site generators and frameworks.
JSON front matter support
We also support JSON written in front matter syntax. You can change the behaviour of our parser, by setting the frontMatter.taxonomy.frontMatterType to JSON. The extension now supports YAML (default), TOML, and JSON.
Usage:
---
{
"title": "My title",
"description": "My description"
}
---Content type and template fields now support placeholders
In this release, we added support for the following placeholders, which you can use in the content type and template fields:
{{title}}{{slug}}{{now}}
But there is more! You can also add your own placeholders to make it even easier to use. Check out our placeholders section for more information.
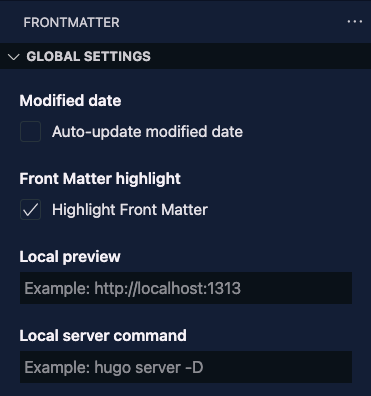
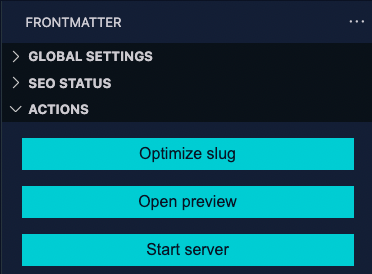
Start the local development server from the UI
We added the option to specify the start command for your local development server. Once provided, you will be able to start your local development server from the UI.

If you already defined your framework or SSG via the
frontMatter.framework.idsetting, we provide a default start command for you. You can override this by providing your own start command.

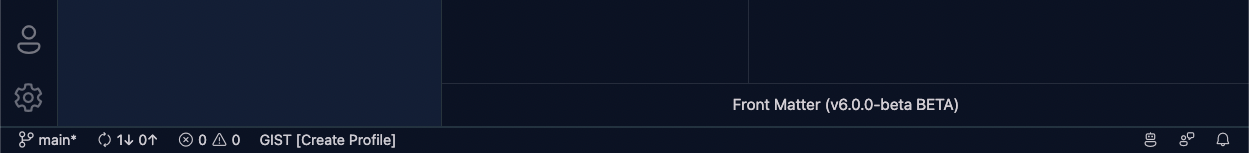
Supporters & backers can hide the support links
If you are one of the Front Matter supporters/backers, you can hide the support links from the UI. We know it is not much, but we want to give something small back, and what is better than a bit of space? 🤓
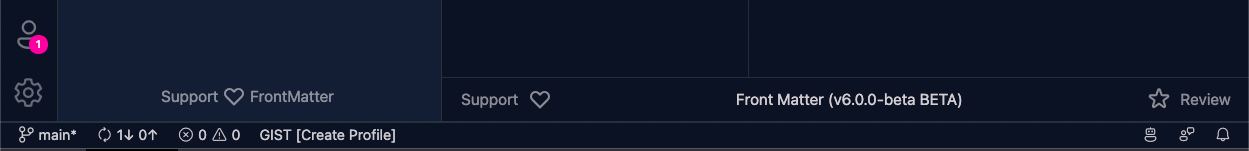
By default, you'll see the following support links:

When you log in via GitHub, you'll see the following:

Related issues/enhancements
✨ New features
- #193: Support added for editing data files.
- #197: Support for multi-dimensional content type fields on content creation and editing.
- #225: Placeholder support for front matter field values (template and content type).
- #226: Ability to specify the local server start command and trigger it from the UI.
- #227: Specify the file types to support with the new
frontMatter.content.supportedFileTypessetting. - #228: Show bulk button actions in panel and dashboard view.
- #231: Once you authenticate via GitHub as a supporter, the support links will be hidden from the UI.
🎨 Enhancements
- Added default field value for content type fields
- HMR support for panel webview development
- Added reveal media file action
- #187: Svelte support with the #227 features has been added.
- #198: Additional media sort options (alt, caption, and size).
- #230: JSON front matter support added.
- #233: Partial update when a page is updated.

