Version 8.3.0 release notes
FrontMatter is back and better than ever with its latest release, version 8.3.0! This update is packed with new features and improvements, including external config support, allowing you to easily import configurations from external files. Plus, with VSCode theme support, you can customize your development environment to your heart's content. But that's not all - there are many other exciting additions and enhancements waiting for you. Check out the release notes to see what's new and upgrade to FrontMatter 8.3.0 today!
Published:
External config support
In this version of VSCode Front Matter now supports external config files, meaning you can store your configurations outside of the extension in a separate file. This allows for better organization and easier management of your configurations, as well as better collaboration with others.
Front Matter has got a fresh new feature that allows you to store your configurations outside of the extension in a separate file. The file can be provided from a local or remote endpoint. Yes, you heard that right! You can now organize and manage your configurations with greater ease and collaborate more seamlessly with others. If you have configurations you want to share with others, you can now do so by simply sharing the URL of the file.
Here you can find an example of a remote config file:
{
"$schema": "https://frontmatter.codes/frontmatter.schema.json",
"frontMatter.extends": [
"https://platen.io/frontmatter/platen.json",
"./config/frontmatter.config.json"
],
...
}InfoFind out more about this feature in the extending settings section.
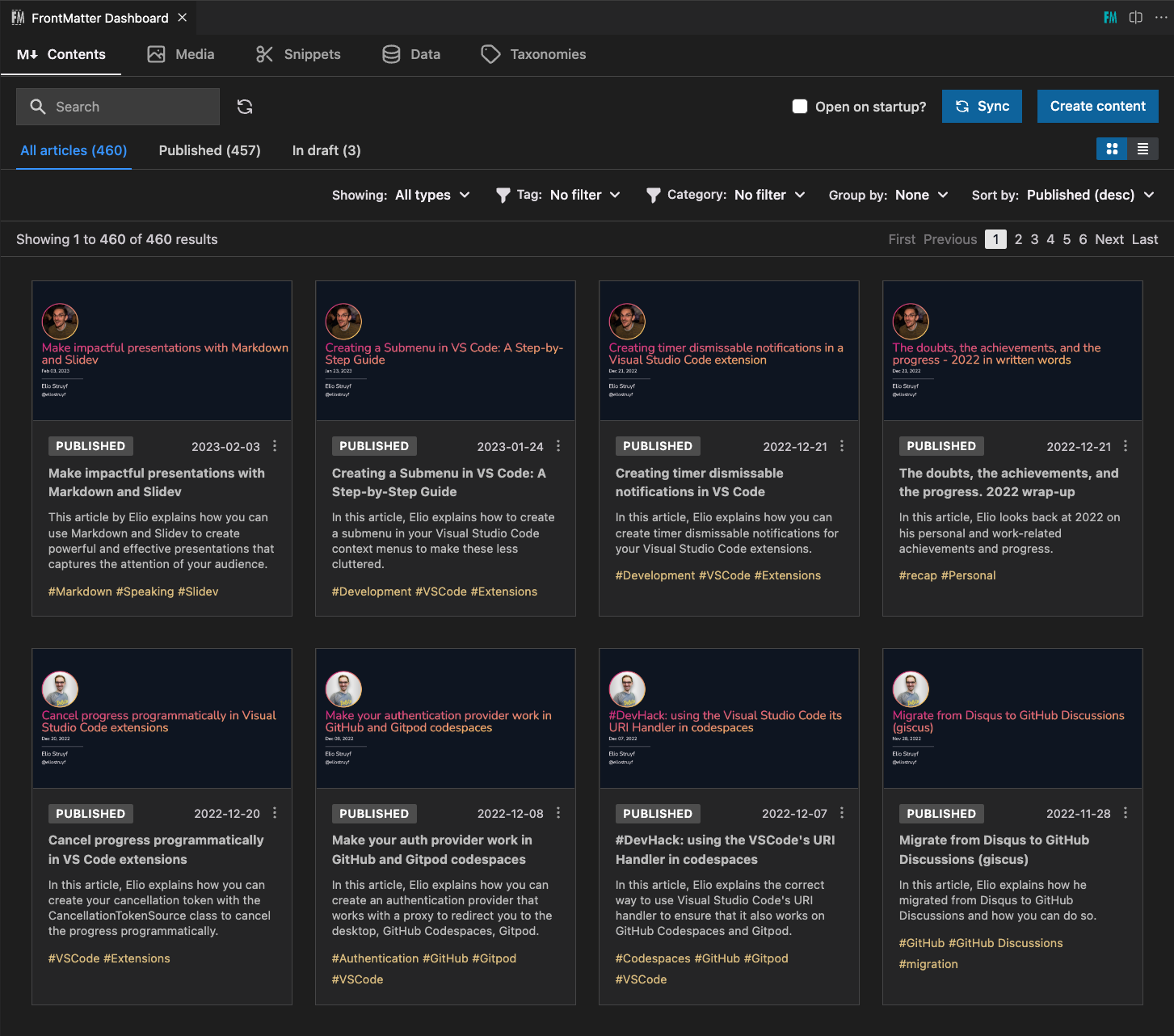
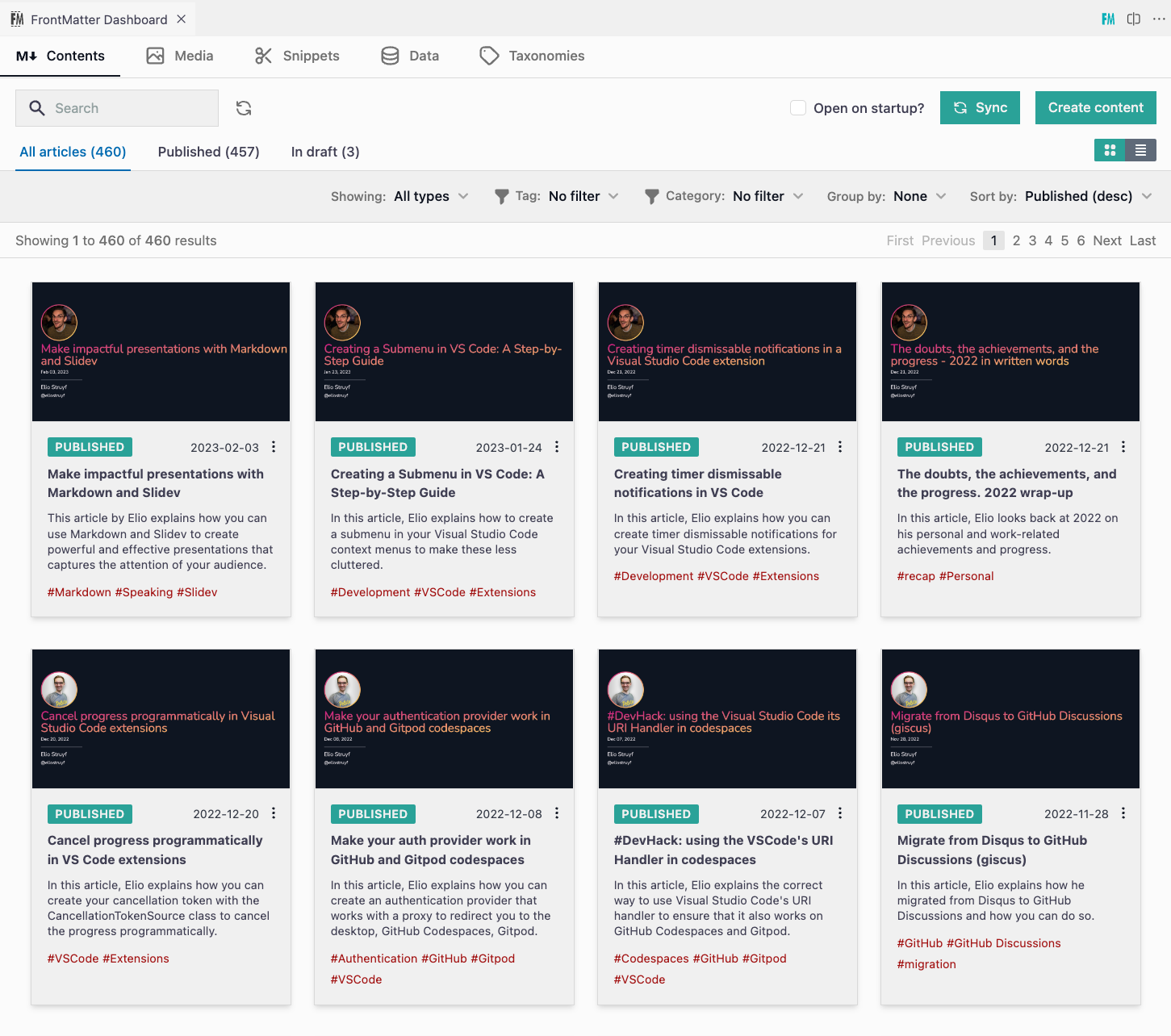
Experimental Visual Studio Code theme support
Finally we are introducing "experimental" support for Visual Studio Code themes. The dashboards will now adapt to the colors of your current theme.
This feature is experimental because there are various themes and we want to make sure that we support most of the themes out there. If you find a theme that is not supported, please open an issue and mention the theme you are using and what can be improved.


InfoFind out more about this feature in the experimental features section.
Placeholder support in content paths and previews
You can now use placeholders in your content paths and previews. This feature allows you to use the values of your front matter fields, path variables, and much more when creating new content or when opening a preview.
"frontMatter.content.pageFolders": [
{
"title": "post",
"filePrefix": null,
"previewPath": "/{{fm.type}}/{{pathToken.3}}/{{pathToken.4}}",
"path": "[[workspace]]/content/{{year}}/{{month}}",
"contentTypes": ["post"]
}
]The above snippet shows both new features:
- Allow you content to be created in a dynamic path;
- Allow the preview path to be generated based on some field values and path index values.
When you would create a new content item, the path will be generated based on the path property. In this case, it will be: [[workspace]]/content/2023/02. The preview path will generate the following path: /post/2023/02/<slug>.
InfoRead more about these placeholder features in the preview path placeholders section.
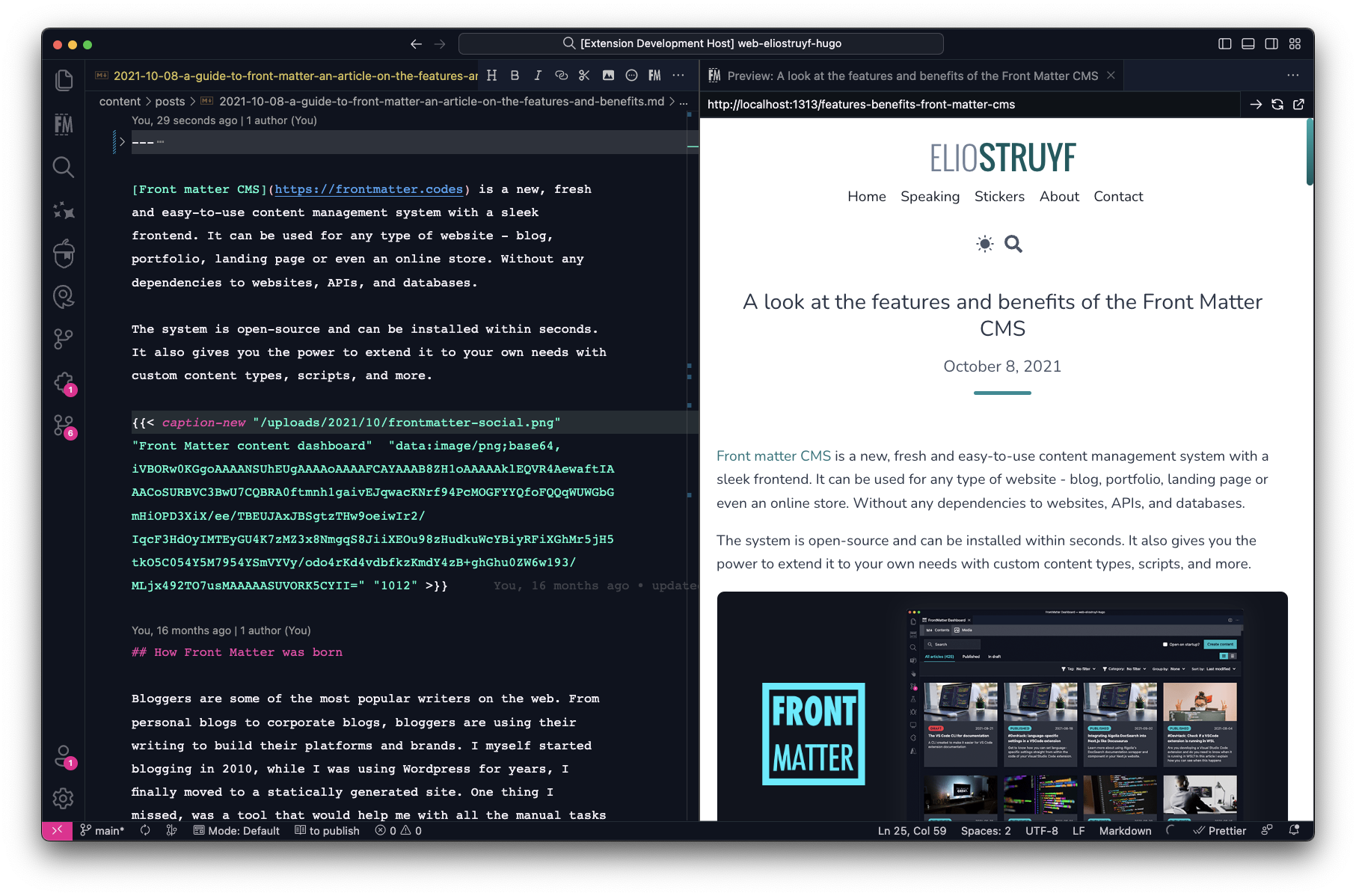
Allowing you to change the preview URL
In the previous version, you could only open a preview, but not change the URL. This is now possible, and it allows you to quickly test out other URLs, content, ...

Movie media previews in the media dashboard
The media dashboard now added support for movie media previews. Similar to the images, you can now quickly watch your movies on the card.
Default keybindings to open dashboard, insert media, and insert snippet
New in this version is the introduction of default keybindings to open the dashboard, insert media, and insert snippet.
| Command | Description | Windows | Mac | Linux |
|---|---|---|---|---|
frontMatter.dashboard | Open the Front Matter dashboard | alt + d | option + d | alt + d |
frontMatter.insertMedia | Insert a media file into your content | ctrl + shift + i | cmd + shift + i | ctrl + shift + i |
frontMatter.insertSnippet | Insert a snippet into your content | cmd + shift + v | cmd + shift + v | cmd + shift + v |
InfoYou can find the keybindings in the keybindings section. You are also able to override this configuration or configure other keyboard bindings in Visual Studio Code.
Scripts per environment type
You can now define scripts per environment type which allows you to create scripts for macos, linux, and windows. With this functionlatity, you can let your scripts run on the correct environment. For instance, bash for macos and linux and PowerShell for windows.
{
"frontMatter.custom.scripts": [
{
"title": "Create image folder",
"id": "create-image-folder",
"script": "./.frontmatter/config/custom/scripts/create-image-folder.sh",
"command": "bash",
"environments": [
{
"type": "windows",
"script": "./.frontmatter/config/custom/scripts/create-image-folder.ps1",
"command": "powershell"
}
]
}
]
}InfoFind out more about this feature in the custom actions section.
Related issues/enhancements
✨ New features
- #407: External config support
🎨 Enhancements
- #425: Added support for placeholders in the content paths and previews
- #473: Allow setting the SEO title name with the
frontMatter.taxonomy.seoTitleFieldsetting - #474: Allow to define the file prefix on content types
- #484: Support for overriding scripts per environment type
- #494: Support for external image URLs in previews
- #497: Support for movie media previews in the content dashboard
- #502: Keyboard bindings added to open dashboard, insert media, and insert snippet
- #503: Allow making changes to the preview URL in the webview
- #504: Allow specifying the filename for your page bundles
- #505: Experimental Visual Studio Code theming support
⚡️ Optimizations
- #496: Make use of the
storageUriandglobalStorageUrifor storing larger states
🐞 Fixes
- #469: Fix for using the root folder as content folder
- #470: Fix
initialize projectdashboard description - #480: Updated add missing fields label to add missing fields to content-type
- #482: Update the description when you want to overwrite the default content type description
- #488: Fix an issue where the
.frontmatterfolder gets created before initializing the project - #493: Fix an issue where a custom placeholder value is replaced by an
arrayinstead of astring

