Version 8.1.0 release notes
Check out the features/enhancements/fixes that we packed in version 8.1.0 of Front Matter.
Published:
Simple git integration
Are you using git to manage your content? If so, then we have great news for you! We have added a simple git integration that will allow you to sync your changes from and to your git repository.

To enable this feature, you will need to set the frontMatter.git.enabled setting to true. The commit message can be customized via the frontMatter.git.commitMessage setting (default is Synced by Front Matter).
More infoYou can find more information about this feature in the Git integration section.
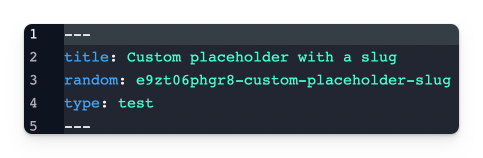
Dynamic placeholders
In this version we introduced a new type of custom placeholders. These are called dynamic placeholders and allow you to use custom scripts in order to generate the placeholder value.
{
"frontMatter.taxonomy.contentTypes": [
{
"name": "test",
"pageBundle": false,
"fields": [
...
{
"title": "Random",
"name": "random",
"type": "string",
"default": "{{uniqueId}}-{{slug}}"
},
...
]
}
],
"frontMatter.content.placeholders": [
{
"id": "uniqueId",
"script": "./scripts/uniqueId.js",
"command": "~/.nvm/versions/node/v16.13.1/bin/node"
}
]
}
More infoYou can find more information about this feature in the Dynamic placeholders section.
Post processing script
As dynamic placeholders have the limitation that you do not have access to all front matter (as the creation is still processing), we've added a new post processing script functionality. This functionality allow you to automatically run a script once the content has been created.
The post processing script has to be configured on your content-type with the id of the content script to use:
{
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
"pageBundle": false,
"template": "[[workspace]]/.frontmatter/templates/article.md",
"fields": [...],
"postScript": "generate-social-image"
}
],
"frontMatter.custom.scripts": [
{
"id": "generate-social-image",
"title": "Generate social image",
"script": "./scripts/social-img.js",
}
]
}More infoYou can find more information about this feature in the Post processing script section.
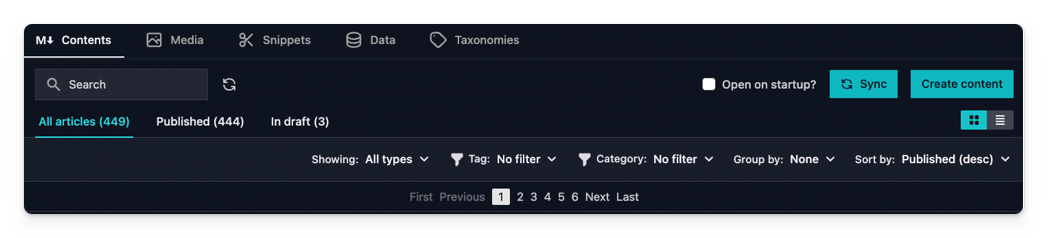
Pagination for the content dashboard
In this version we've added pagination to the content dashboard. This will allow you to navigate through your content in a more efficient way.

If you want, you can disable this feature by setting the frontMatter.dashboard.content.pagination setting to false.
More infoYou can find more information about this feature in the content dashboard section.
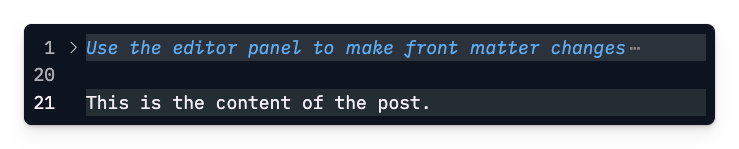
Hide front matter from the content editing
You were already able to collapse the front matter in the editing experience, but now you can also hide it completely. This will allow you to focus on the content itself and manage the metadata within the panel.

More infoYou can find more information about this feature in the hiding front matter section.
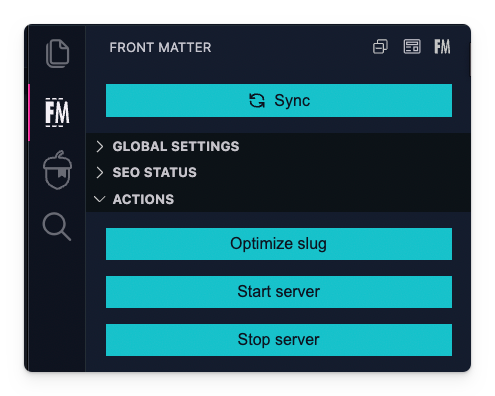
Start and stop server command
Starting your local server was already possible with Front Matter, but in this release, we've added a way to stop the server as well.

Fields support for media snippets
In previous versions, the media snippets only allowed you to use the predefined media placeholders like: mediaUrl, mediaHeight, ... etc. In this release, we've added the possibility to add custom fields to the media snippets like you can do with the content snippets.
More infoYou can read more about it in the media snippets fields documentation section.
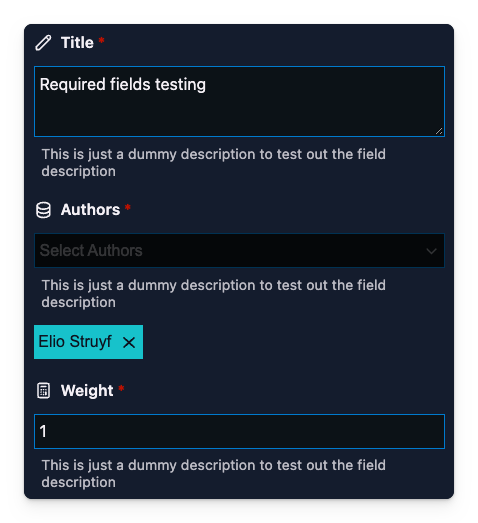
New field properties for description and required
You'll now be able to define a description for a field and if it's required or not. You can do this with the new description and required properties.
{
"name": "title",
"Title": "Title",
"description": "The title of the content",
"required": true
}
More infoYou can read more about it in the fields properties documentation section.
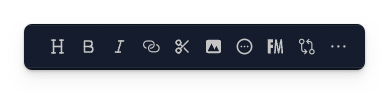
WYSIWYG got a new hyperlink option
When editing your content, you can now easily add a hyperlink from the WYSIWYG controls.

Related issues/enhancements
✨ New features
- #369: New
requiredproperty to specify if a content-type field is required - #376: Ability to run scripts after content was created
- #377: Git sync actions added on panel and content dashboard (pull and push your changes to remote)
- #379: New
frontMatter.config.reloadcommand to reload the configuration file + reinitialize its listeners - #391: New
descriptionproperty to show a message underneath the input field - #401: Content dashboard now has pagination enabled and can be disabled via the
frontMatter.dashboard.content.paginationsetting
🎨 Enhancements
- #352: Custom placeholders now support scripting
- #370: Define the tags and categories as reserved keywords for custom taxonomy
- #372: Rename Taxonomy tab to Taxonomies
- #374: Hide the front matter section to use the panel instead
- #383: Add the item menu to the content list view
- #385: If no default value for the draft field is defined, the field value will be set to
true - #388: New stop server action has been added to the panel
- #390: Implement another JSON parser in order to be able to parse the
frontmatter.jsonfile better - #394: Ordering of snippet fields is based on their field definition
- #395: Added support for custom snippet fields on media snippets
- #402: Custom sorting of content now supports
numberfields - #417: New
hyperlinkwysiwyg option - #418: New
headinganddividerfields for your content-type definition
⚡️ Optimizations
- Internal post message optimizations to the webviews
- Preview tab now shows the title of the page/content if present
🐞 Fixes
- #378: Fix last modified update only to content in content folders
- #384: Fix issue
titlefield in sub-fields - #393: Fix Windows file path for retrieving the preview path
- #396: Fix for
indexand_indexpage previews - #398: Fix Windows folder path parsing in data folder retrieval
- #400: Fix for draft/published content grouping
- #403: Fix for media files with spaces on importing in article content
- #404: Fix for published sorting option in media dashboard
- #408: Fix for missing
dashboard.taxonomy.viewview mode in the JSON schema

