Hugo Configuration
Setting up Front Matter for your Hugo site
Start by opening your Hugo project in Visual Studio Code.
InfoFor this article, we made use of the Hugo Example site in combination with the beautifulhugo theme.

Installing Front Matter
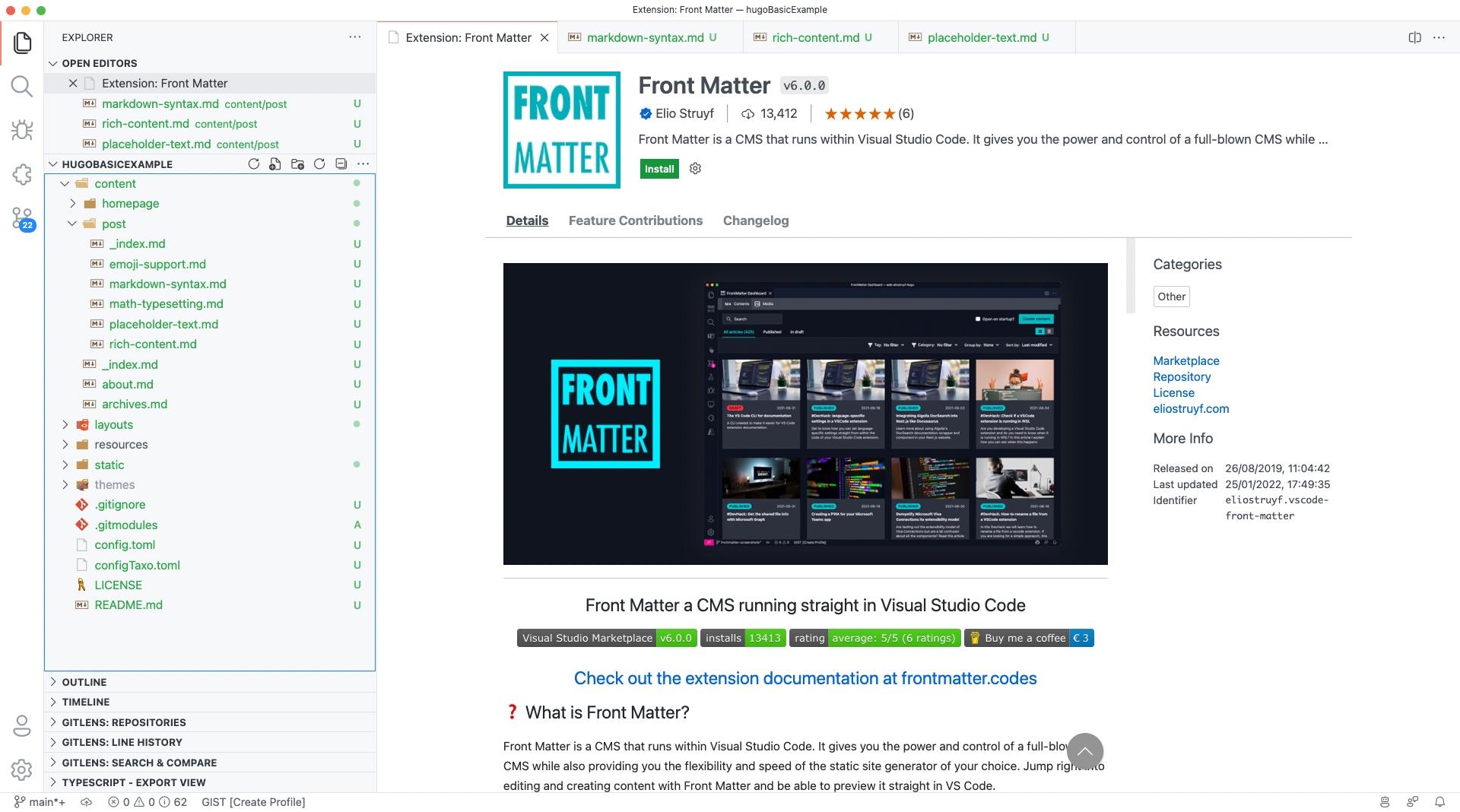
Open the extensions panel in Visual Studio Code and search for Front Matter. Once you find it, click on the install button.

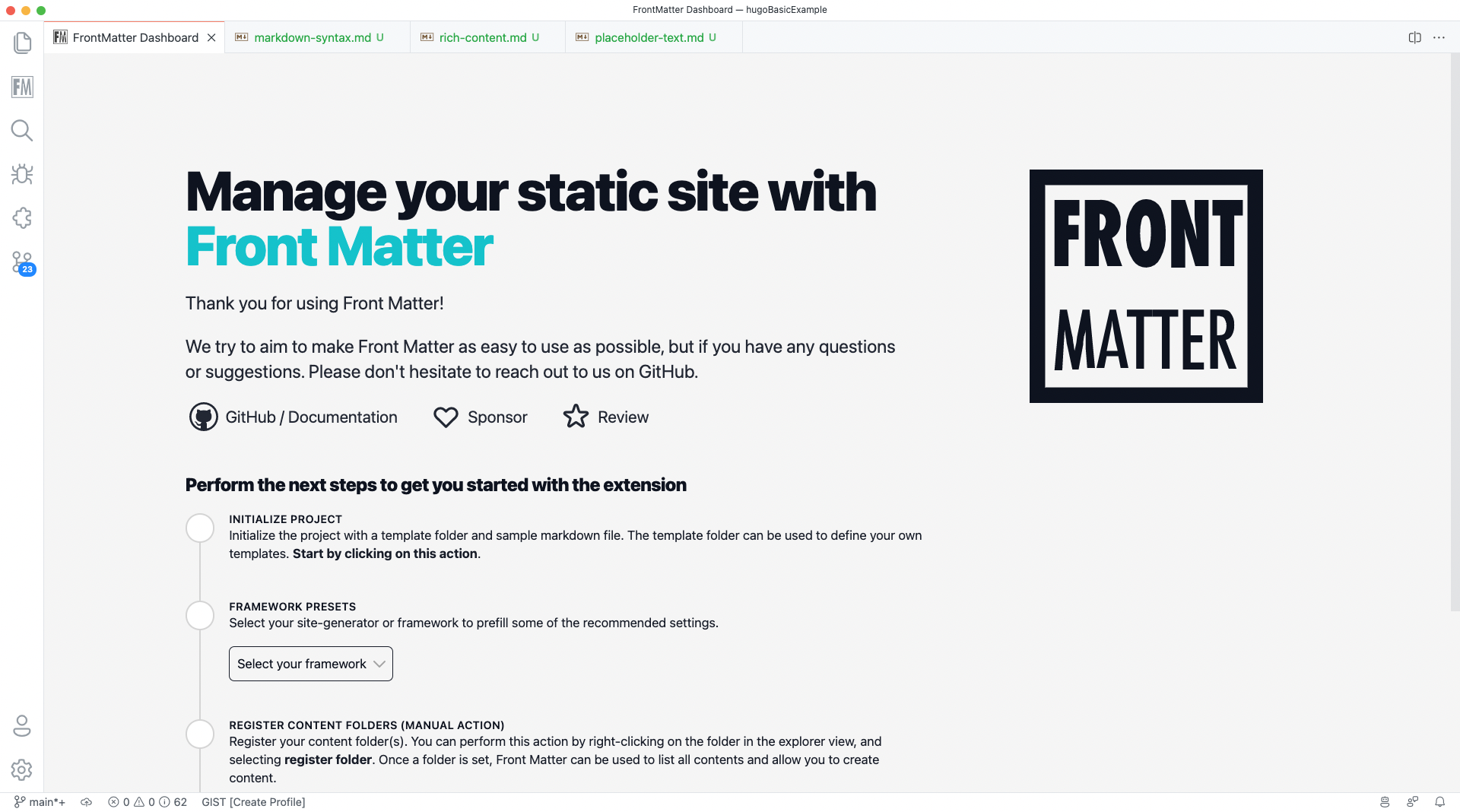
The welcome dashboard appears if this is the first time you use Front Matter.
If you have already installed or used Front Matter before, you can open the dashboard by executing
the Front Matter: Open dashboard command. The steps to perform go as follows:
- Open the command prompt:
- Windows
⇧+ctrl+P - Mac:
⇧+⌘+P
- Windows
- Type:
Front Matterand pick theFront Matter: Open dashboardcommand.
The welcome dashboard looks as follows:

Configuration of Front Matter
Project initialization
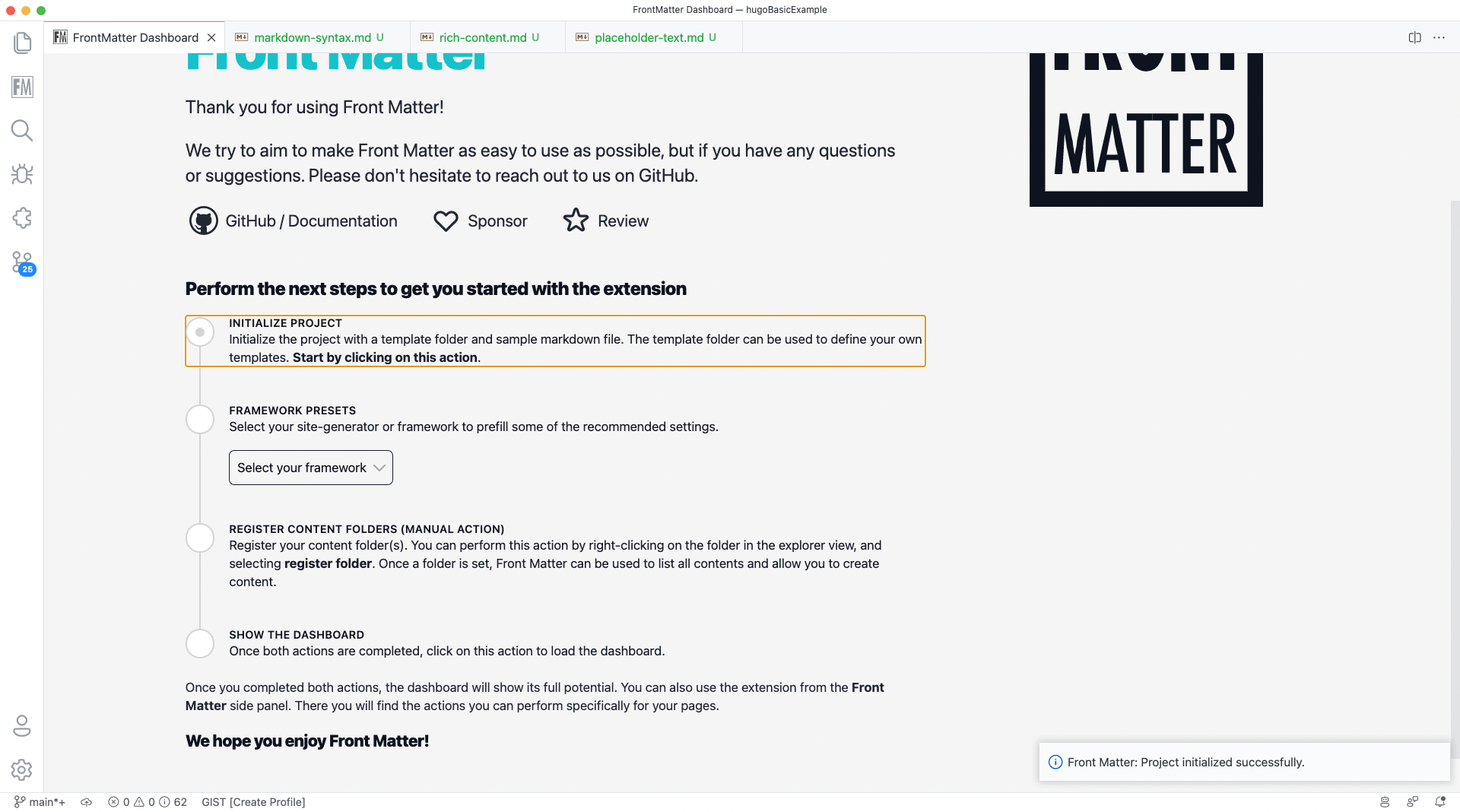
On the welcome screen, click on the Initialize project action. This action creates the
.frontmatter folder and frontmatter.json file in the current project.

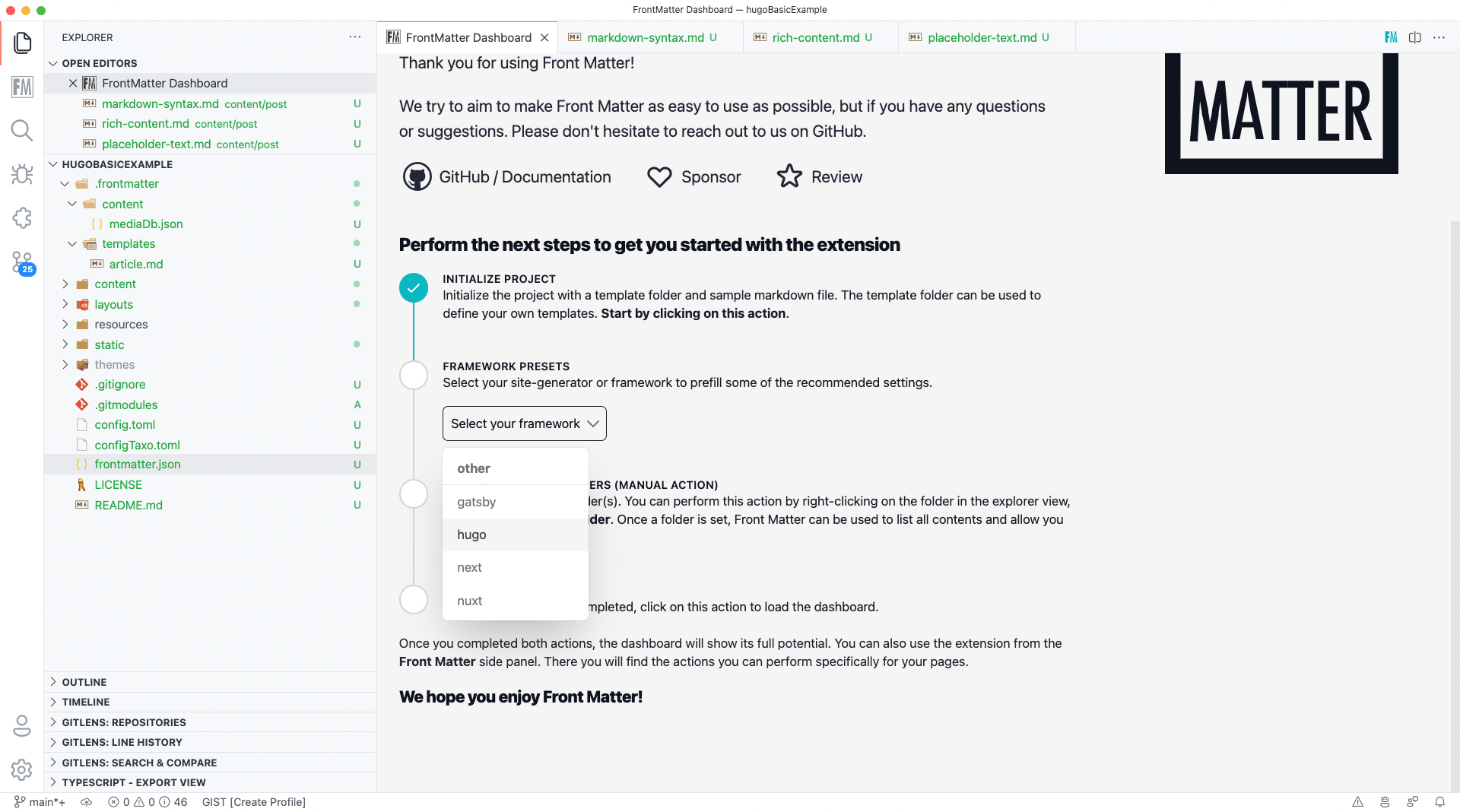
Framework or static-site generator
Next is to let Front Matter know which framework or static-site generator you use. In this case, we will pick Hugo.

Content folders
Content folders are the locations where Front Matter needs to know where to create your markdown pages.
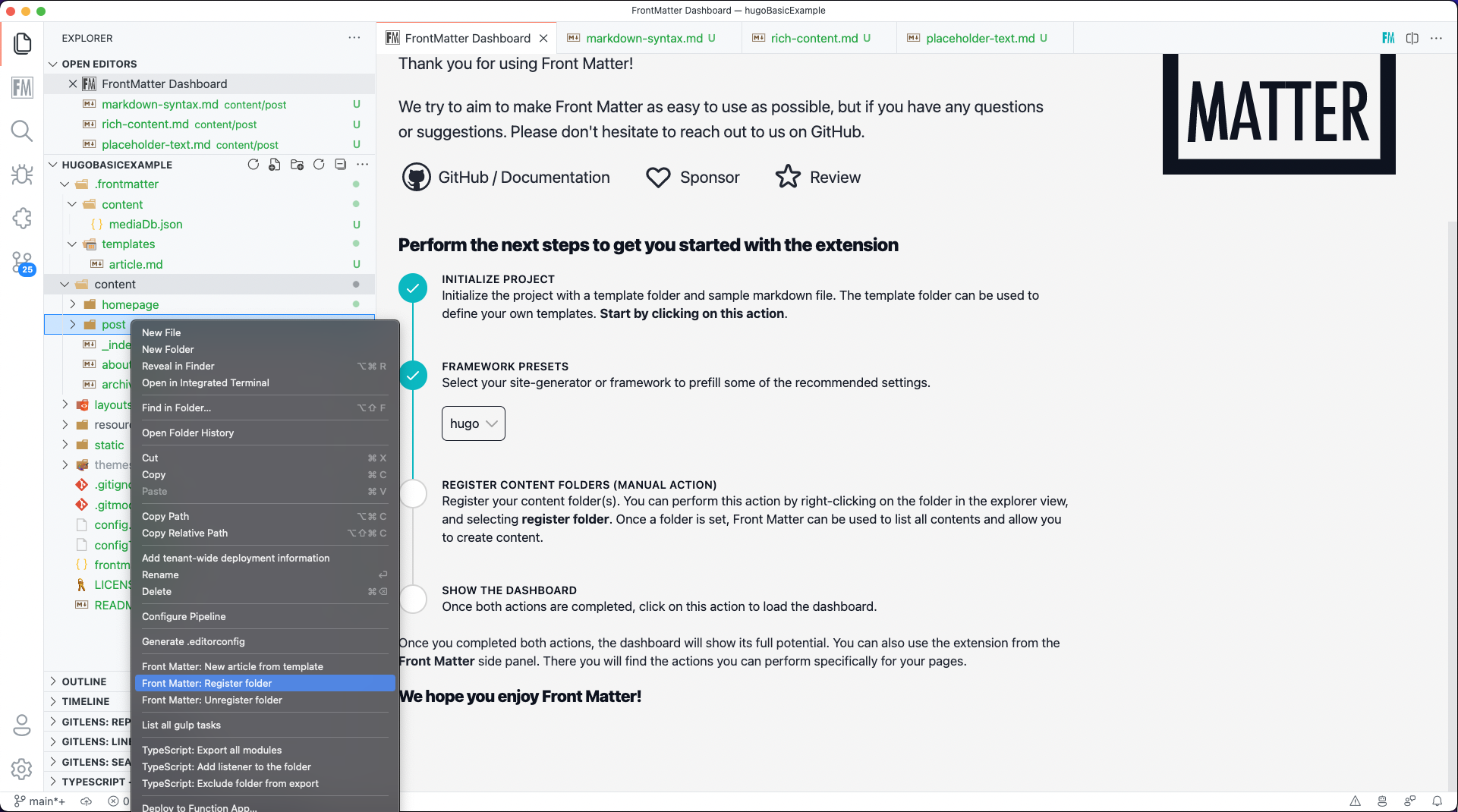
To configure this, you need to open the explorer panel and perform the following steps:
- Right-click on the folder you want to add;
- From the folder menu, click on
Front Matter: Register folder;

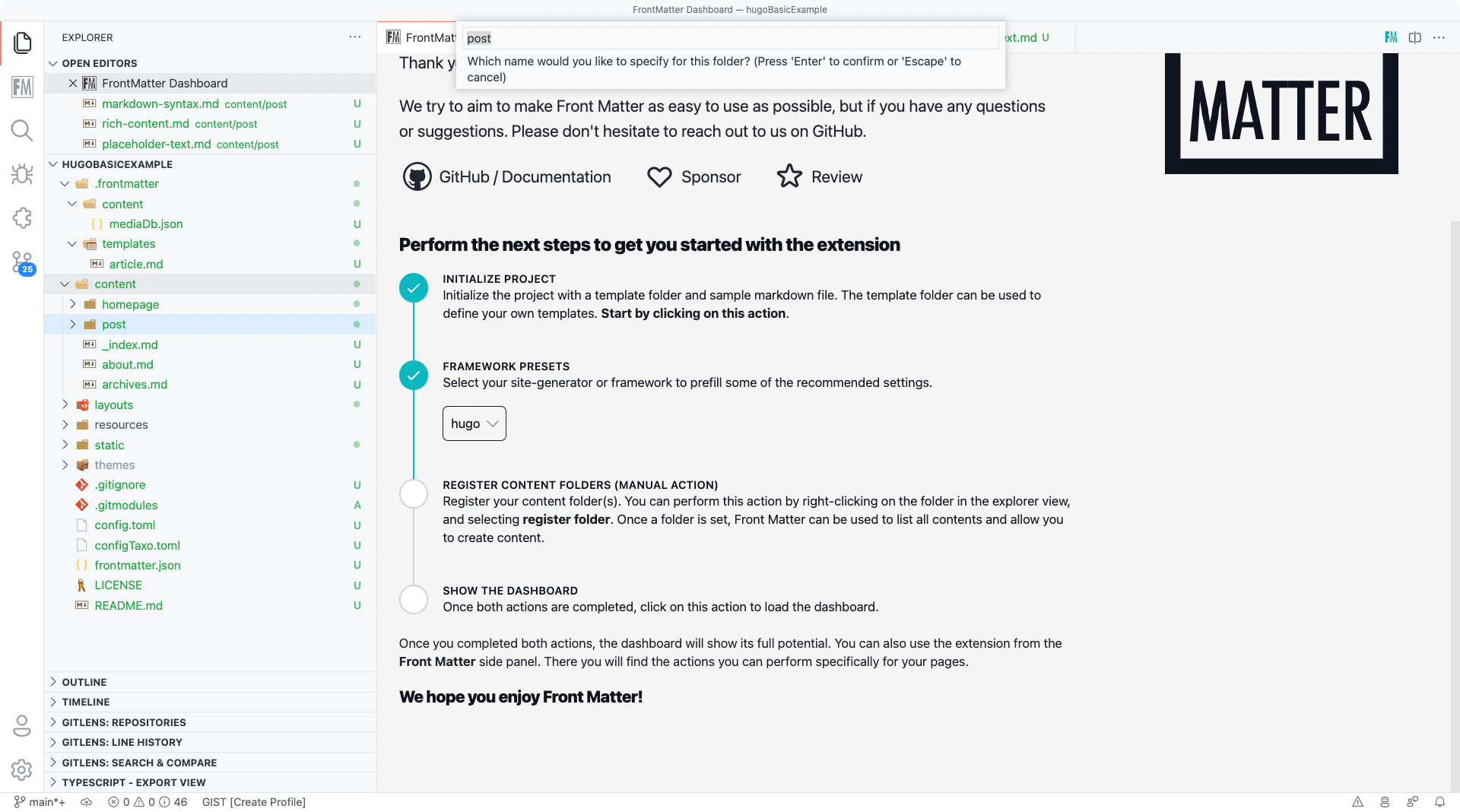
- Front Matter will ask you what name you want to give this folder. By default, it will take the same name as the added folder.

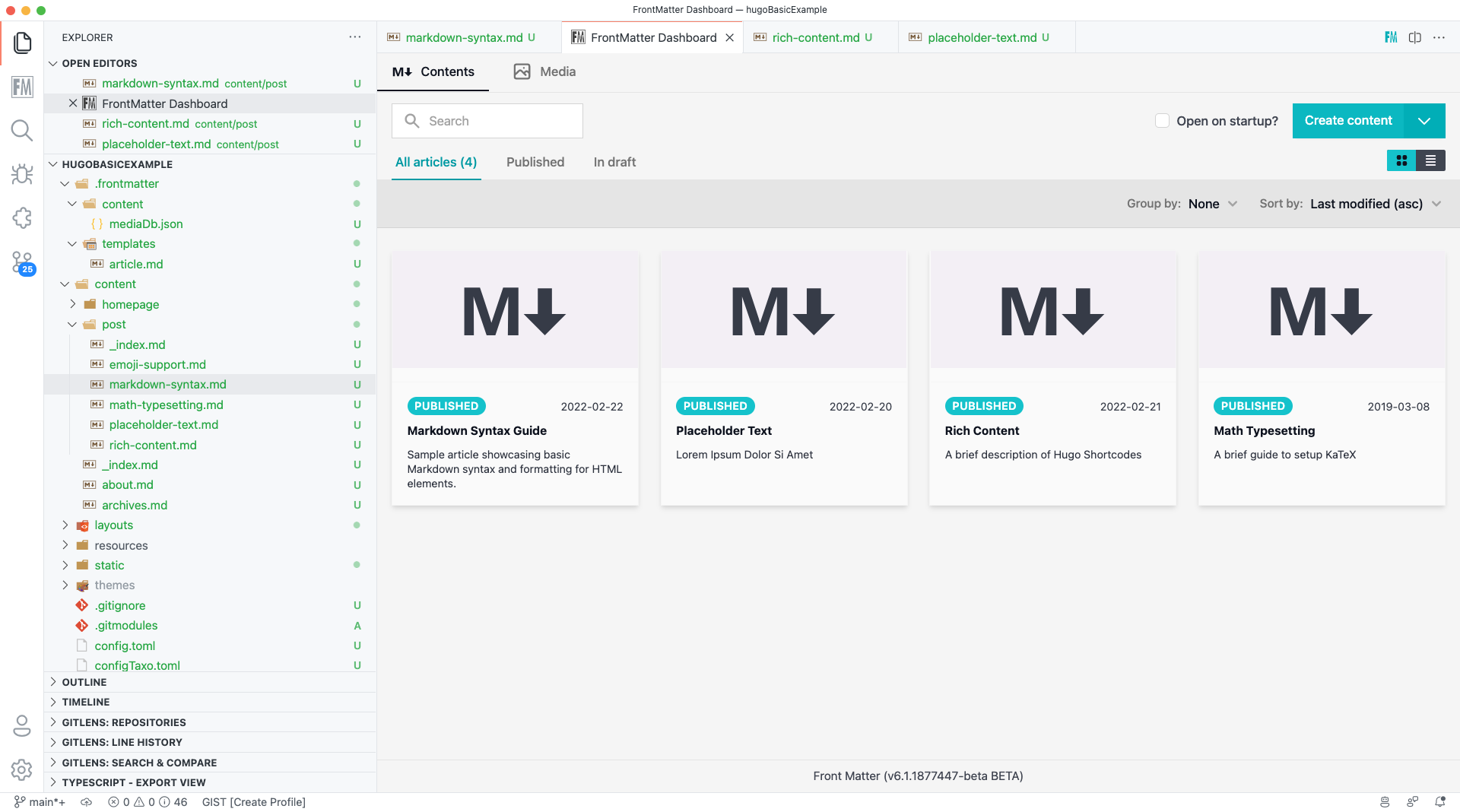
- Once you complete this step, Front Matter's configuration is completed and opens the content dashboard.

InfoYou can perform these steps for one folder or many. For instance, if you have multiple content types like blogs, posts, articles, news, etc. You can register each folder the same way.
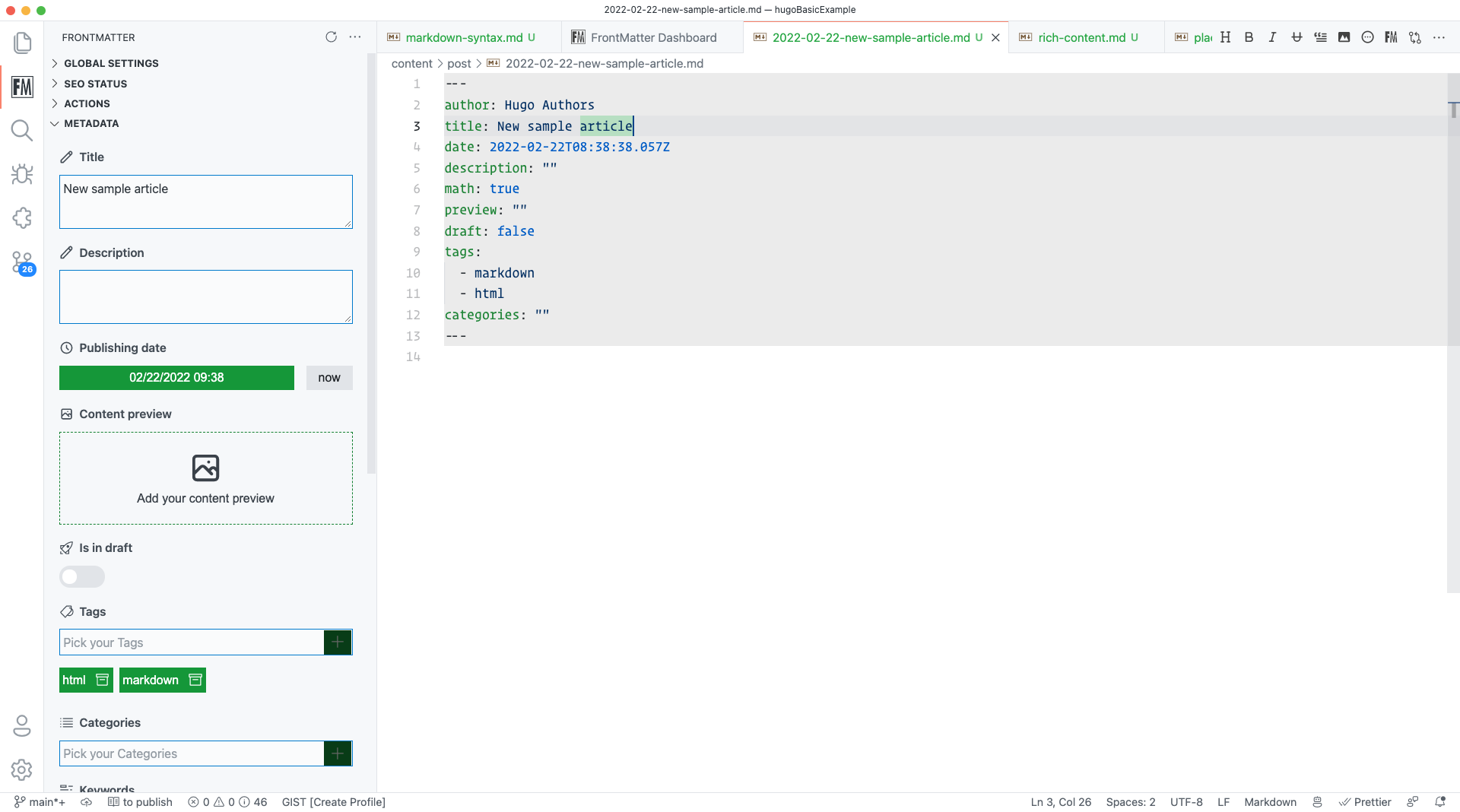
Using Front Matter
Now that Front Matter is configured, you can start creating content or managing your content via the Front Matter panel.

Extra configuration steps
If you want, you can further configure Front Matter to your preferences. Check more in our documentation what you can do: documentation
Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!

